(Before Start you need account and having at least one Device)
Prepare a program. You can use Webapp. Or write a program on your repository.
Program executed on cloud can use two special properties in javascript.
done()call when done.reqrequest object passed from Webhook request
done()
Please call done() after your task is done.
Below is a convenient way of calling done, which allows you to finish the task smoothly even on the program page.
if(typeof done === "function") {
done();
}
req
You can get query and body that were called by webhook through req object.
let request = {};
if (typeof req === "object") {
request = req;
}
console.log(request.query);
console.log(request.body);
Query and body are parsed objects.
For example, when you access https://obniz.com/events/X/XXXXXX/run?a=1&b=stringdata, request.query is {a:1, b:"stirngdata " }.
When the requested body is {"c":true, "d":100}, {c:true, d:100} gets (parsed) to the body.
If the request is not in JSON string, the body ends up being undefined.
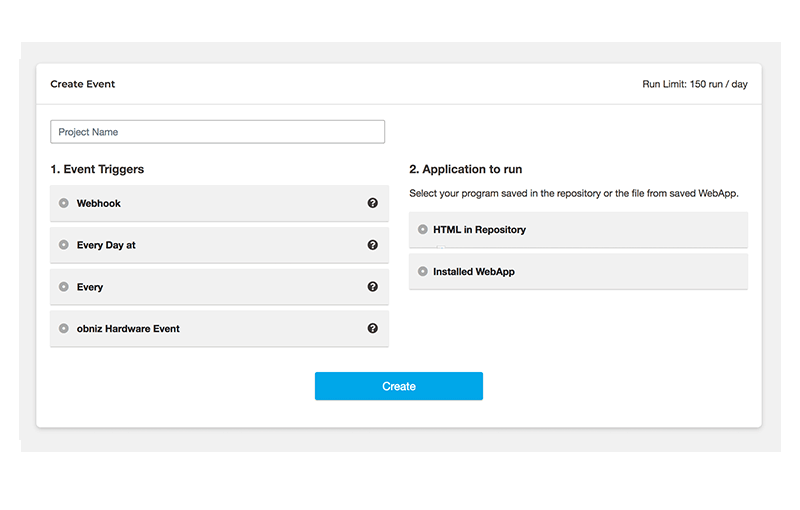
Registrate an event
After you finish programming and confirm that it works, register the program in a new Event.
Create the Event by clicking "Create New" on Developer's console.
Type in the names, and select HTML to run as well as a trigger type.

Press "Create" to complete the process.
If you choose webhook, an url for webhook will be shown.
Test
When you want to execute a program right away without a trigger, you can manually execute the program by clicking "Test Run Now" button on the Event page.