Welcome to the HTML/JavaScript lesson page of the obniz Starter Kit!
In the previous lesson, you registered your account and device, installed the WebApp on your device, and ran the temperature sensor.
In this lesson, we'll finally try to create a WebApp by ourselves!
Make an WebApp.
There is an official article Create an app, so let's follow it to create an app.
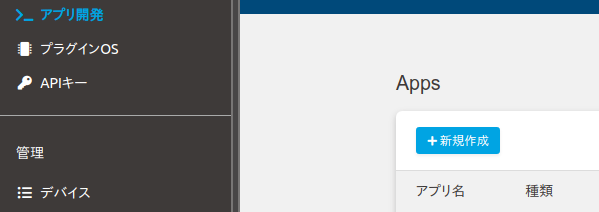
From the user page, select [App Development] > [Create New].

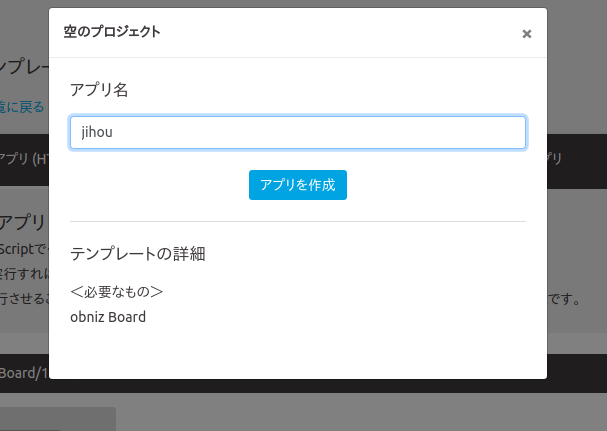
Select [Empty Project] from your device (e.g. obniz1Y) and give it an appropriate name.
It's a time signal, so you can call it "jihou"...
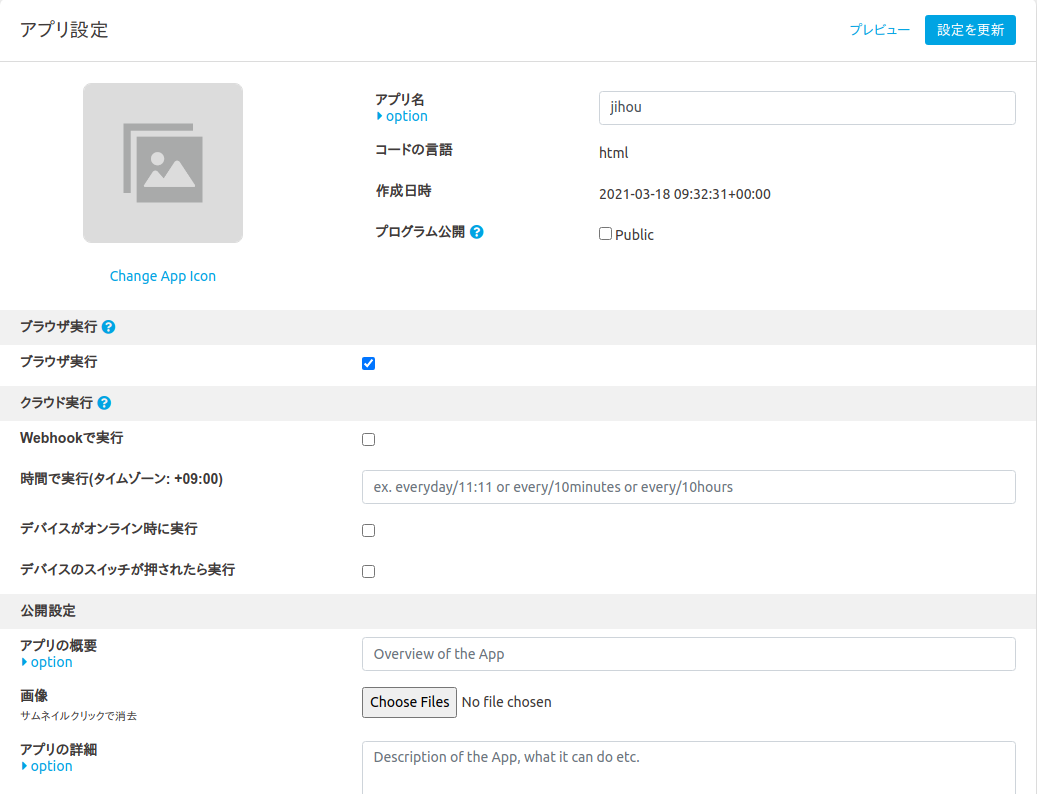
In the settings screen, you can set what kind of behavior you want to include in the app.
Since we will be creating a time signal, enter "every/10minutes" in the [Run by time] field so that we can check the operation every 10 minutes.(The limit of automatic execution by obniz is 144 times/day = 10 minutes/time.)
Therefore, if you also check the [Run when device is online] checkbox at this time, the program will run as soon as obniz is turned on, so it will be easier to check the operation of the application.
If you want to make the program available to all users, you can check the [Public] checkbox, and if you want to make the program available only to a limited number of users, you can share it by clicking the [Limited URL Link].
When you are done, click the [Update Settings] button at the bottom of the page to update the settings,
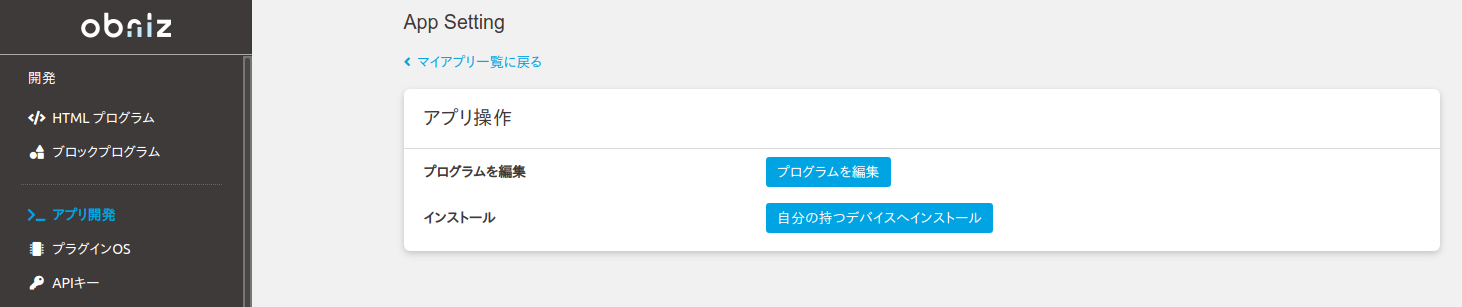
and then click [Edit Program] at the top of the page to write the program to run.
The template is available in advance, and you can add the library programs for the parts you want to use.
This time we use a time signal,and we use the buzzer from the kit..\Go to Parts Page and look up the function that sounds the buzzer to make a time signal.An example of the program is shown below.
Leave "OBNIZ_ID_HERE" as it is, because the app will get the ID automatically!
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
// called on online
obniz.onconnect = async function() {
var speaker = obniz.wired("Keyestudio_Buzzer", {signal:0, vcc:1, gnd:2}); // Use the buzzer library
ringBuzzer(speaker);
// throw notification to app status
Obniz.App.done({
status: 'success',
})
// called while online.
obniz.onloop = async function() {
};
};
// called on offline
obniz.onclose = async function() {
};
function ringBuzzer(speaker) {
// Sound the buzzer
for (var i = 0; i < 3; i++) {
speaker.play(440)
obniz.wait(200);
speaker.stop();
obniz.wait(800);
}
speaker.play(880)
obniz.wait(1000);
speaker.stop();
}
</script>
Once you've done this, click [Ctrl]+[S] or [Save] from the [File] button to save the file, then go back to the app settings page and select [Install on my device].
Check the ID of the obniz device you want to install and install it.
That'll be all!
After that, let's make sure that the program runs automatically every 10 minutes and the time signal signals.
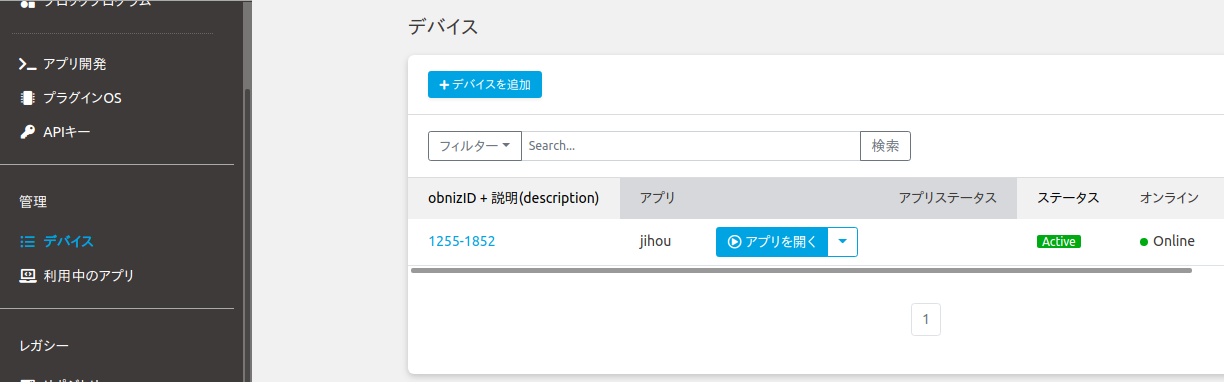
If all goes well, you should see a green circle in the [App Status] column to indicate that the app is working properly.
If there is no change in the display, try refreshing the page.
If this doesn't work, you can check the status of the apps you have set up on your device from [Device], and check the errors that appear here.
In particular, for errors such as "30000ms Timeout", please use Obniz.App.done() to check if the application is terminated and if there are any misspellings in the variables.
If it worked, now go to the app's settings and change "every/10minutes" to "every/1hour" and you've got a time signal!
Other explanations about web apps and what they can do can be found at Making browser apps, so if you're interested in learning more about them, please study them a bit more.
No developments this time!
If you're not satisfied, you can create your own beat and note functions and play a song with the buzzer sound played by the time signal.
It is recommended that you use the buzzer to play 8-bit songs from games of the past.
If you set it for a certain time every day, you can wake up to your own music... Oh my god...
Next time, as a development of what we did this time, we would like to "record the temperature value by running the app regularly and check it with the app status". Please look forward to the next time!