IFTTTと連携:Webhookをきっかけに動くアプリを実装
前回までのレッスンでは、「決められた時間の間隔」で実行されるアプリを作ってきました。
今回は「Webhook」をきっかけとして、スマートフォンに話しかけることで動せるアプリを作ってみましょう。
作りたいもの
今回のレッスンで目指すのは、スマートフォンに「電気をつけて」と言うと部屋の電気がつくという、IoTシステムを作ることです。
電気をつける部分は、サーボモーターを動かして、物理的にスイッチを押すことにします。
(そのため部屋の電気でなくても、炊飯器のスイッチを押すでも、扇風機のスイッチを押すでも、なんでも構いません)
皆さんはすでにスマートフォンからでも、ブラウザを介してobnizを操作することができるようになっていると思います。
なので今回新しく学ぶことは、「音声でアプリを実行させるにはどうすればよいか」ということになります。
音声でアプリを実行する
アプリのきっかけとして設定できるものを、改めて確認してみましょう。
- Webhook
- 決められた時刻
- 決められた時間の間隔
- デバイスがオンラインになったら
- デバイスのスイッチが押されたら
(参考:ブラウザアプリ:クラウド実行)
音声で実行させるために活用できるのは「Webhook」です。別のアプリケーションで「Webhookを叩く」ことができるので、それをきっかけにアプリを実行させることができます。
つまり、音声入力→Webhookを叩く→obnizでアプリ実行 というシステムが作れるということになります。
では、どうすれば「音声入力→Webhookを叩く」ということができるのでしょうか。そのためには、「IFTTT」というサービスを使います。
IFTTは異なるソーシャルメディアやプラットフォームを連携させることのできるWebサービスです。
IFTTTという名称は「If This Then That」の頭文字で、「もしこれをしたら、あれをする」という仕組みを作ることができます。
そのため今回であれば、「もし話しかけたら、Webhookを叩く」という仕組みを作ればいいということになります。
音声を認識する部分にはGoogleアシスタントというアプリを使ってみましょう。
したがって、作るべき仕組みは
Googleアシスタントに話しかける→IFTTTでWebhookを叩く→obnizでアプリ実行
ということになります。
ようやく全体像が掴めましたね。では実装に移っていきましょう!
Googleアシスタントのインストール
まずは自分のスマートフォンでGoogleアシスタントを用意しましょう。
iPhoneならApp Store、AndroidならPlay storeで「Google assistant」と検索して、インストールしてください。
アプリの作成
続いて、obnizで動かすアプリを作成します。
いつものように、開発者コンソールから「アプリ開発」へと進み、「obniz Board/1Yを使うテンプレート」の「Empty」を選択して、お好きなアプリ名でアプリを作成してください。

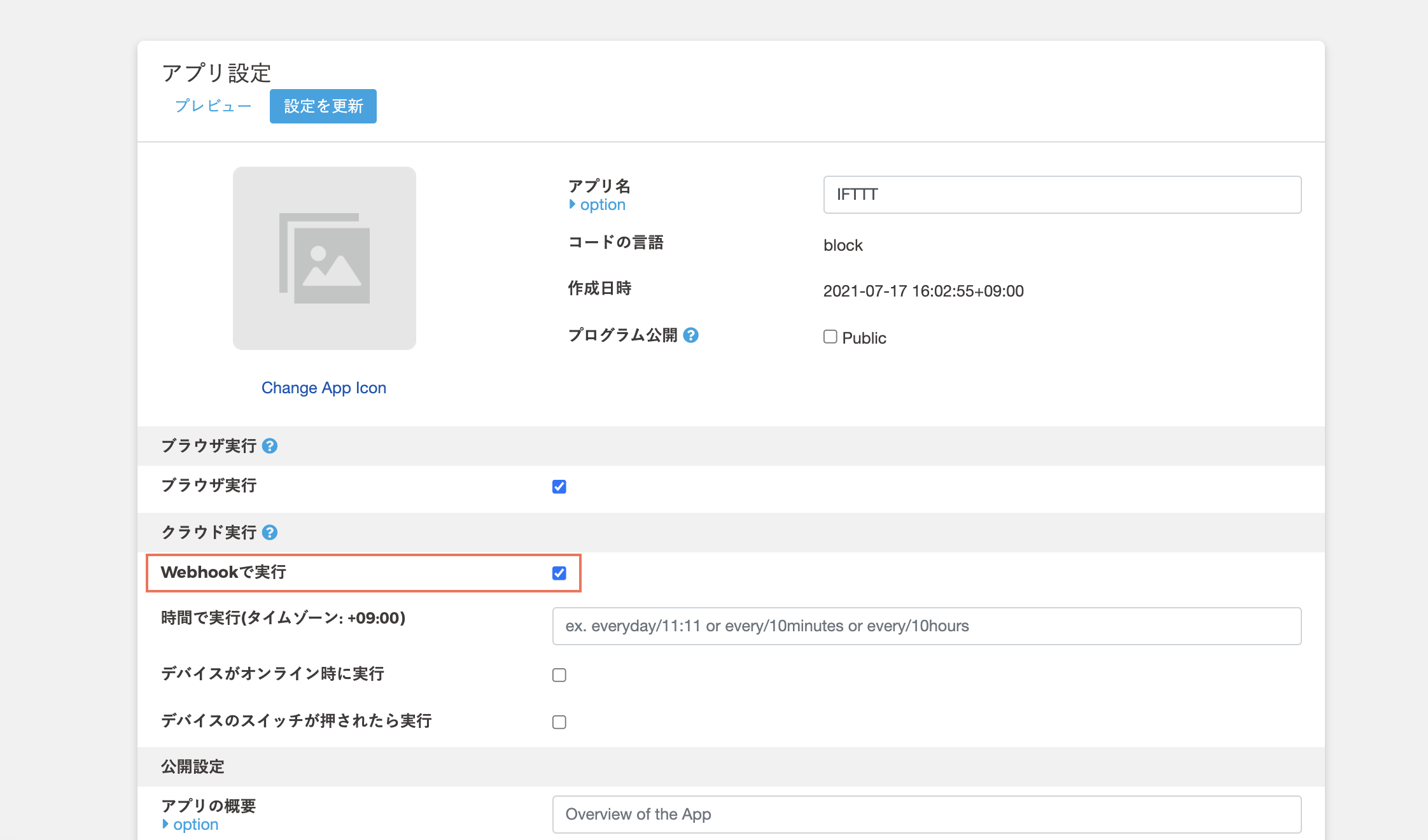
今回はWebhookで実行させたいので、アプリ設定で「Webhookで実行」にチェックを入れておきます。

アプリ設定が終わったら「プログラムを編集」を押して、プログラムを作っていきましょう。
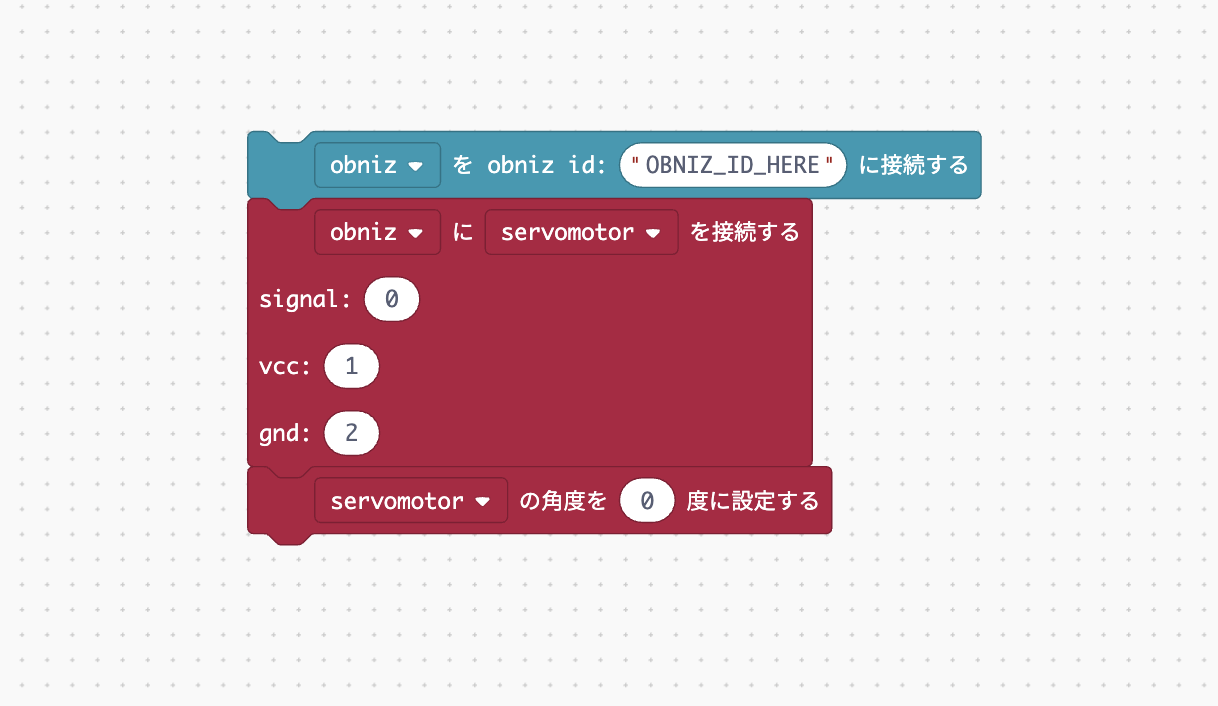
作成するプログラムは、スイッチを押せるようにサーボモーターを動かすプログラムです。
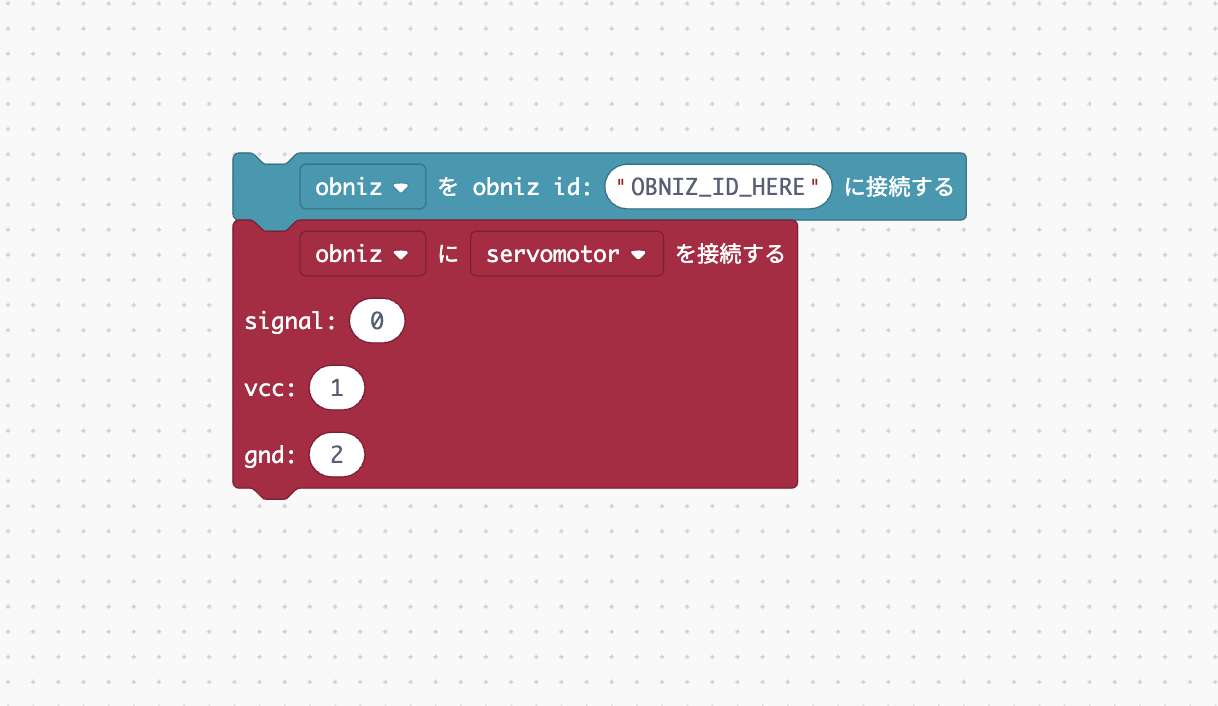
サーボモーターを接続するブロックの通りに、obniz Boardにもサーボモーターを接続しましょう。ケーブルの色とその意味は以下の表の通りです。

| obnizのピン番号 | サーボモーターの線 |
|---|---|
| 0 | signal(黄) |
| 1 | vcc(赤) |
| 2 | gnd(茶) |
サーボモーターを接続できたら、ブラウザ実行で一度角度を0度に回しておきましょう。そして、その角度が基準となるようにサーボホーンを取り付けます。

あとは、サーボモーターがスイッチを押せるように、適度な角度で動くようなプログラムにすれば完成です。
このレッスンでは、40度の角度でスイッチを押し込むプログラムにしてみました。

プログラムを保存したら開発者コンソールの画面に戻り、アプリをデバイスにインストールします。
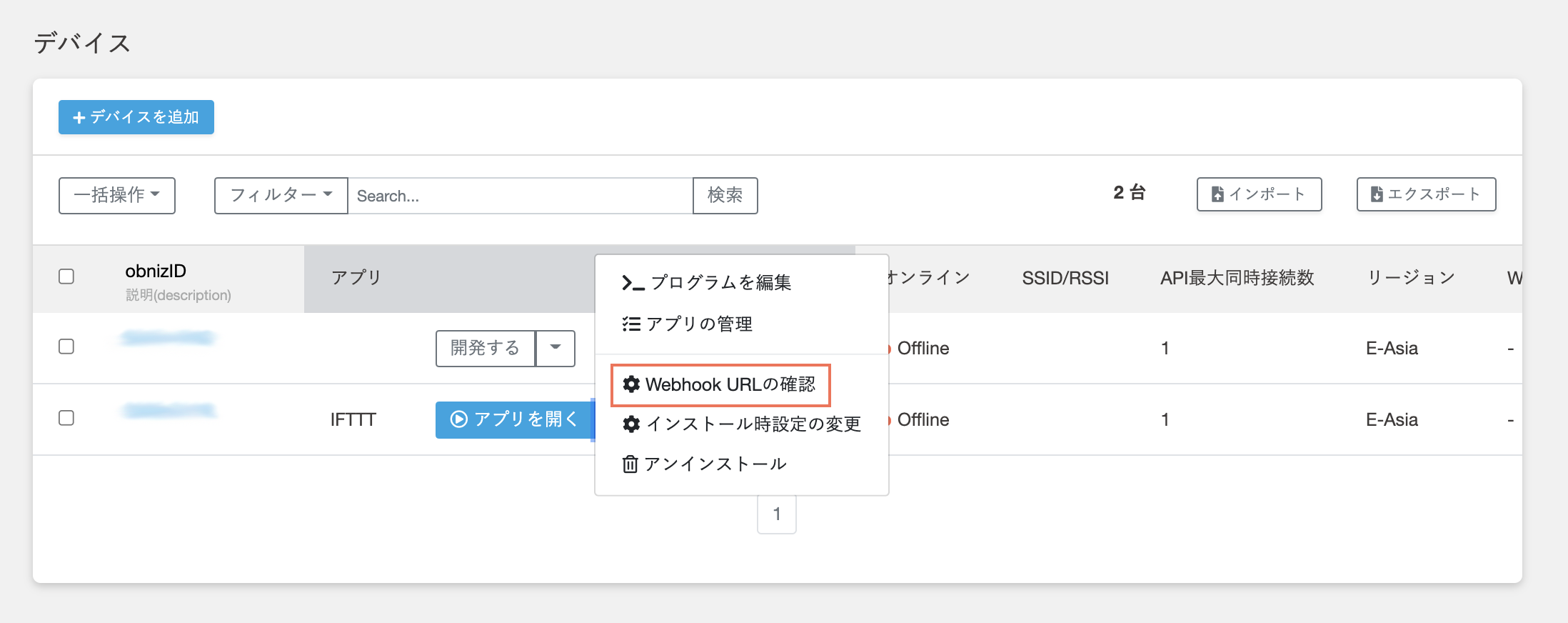
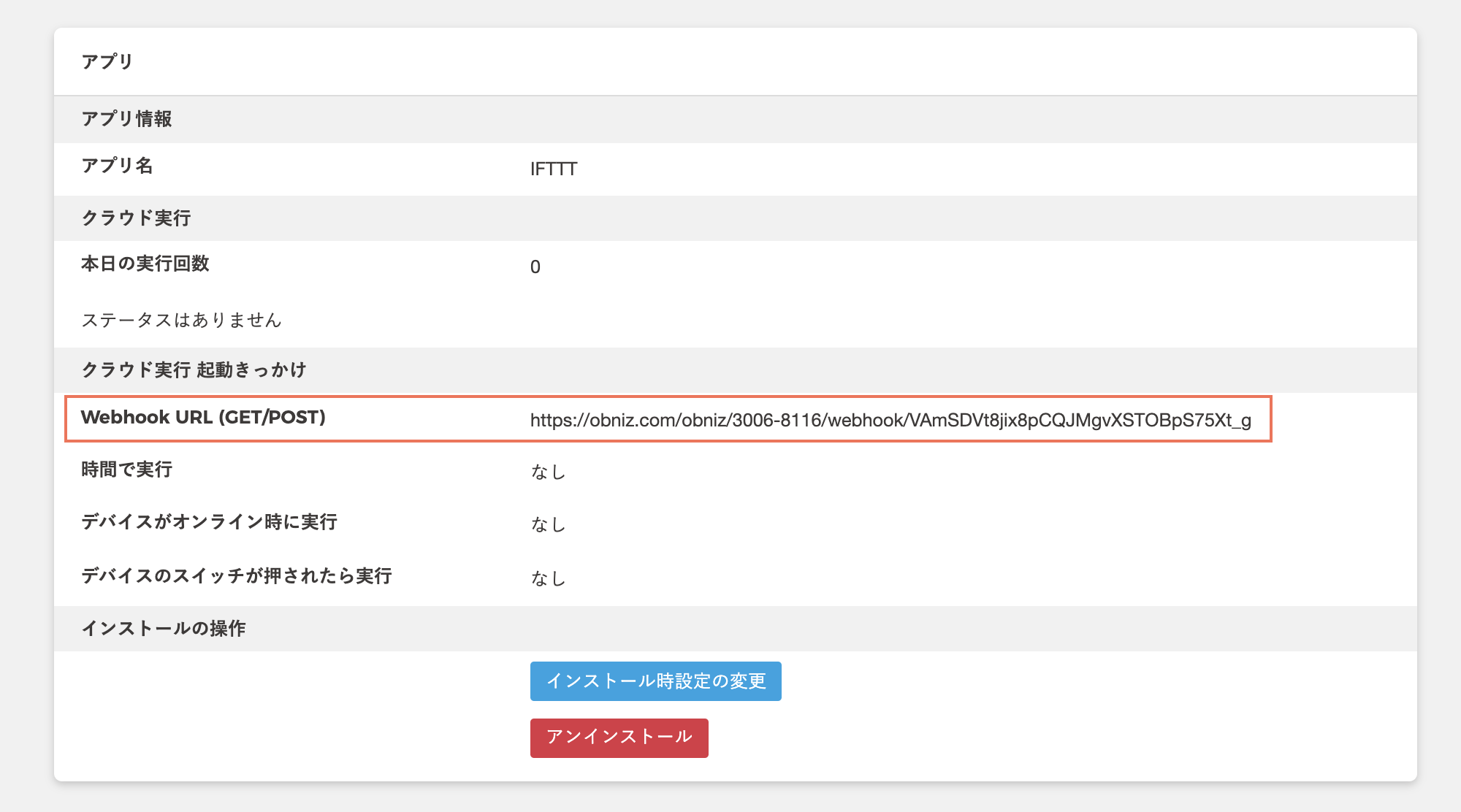
アプリをインストールしたら、デバイス一覧の「アプリを開く」の横のボタンを押して、「Webhook URLの確認」に進んでください。

ここで表示されているWebhook URLをIFTTTでの連携で使うので、控えておいてください。

Googleアシスタントと連携
アプリが完成したので、今度はIFTTTを使ってGoogleアシスタントとアプリを連携させます。
IFTTTのサイトにいって、IFTTTのアカウントを作成してログインします。
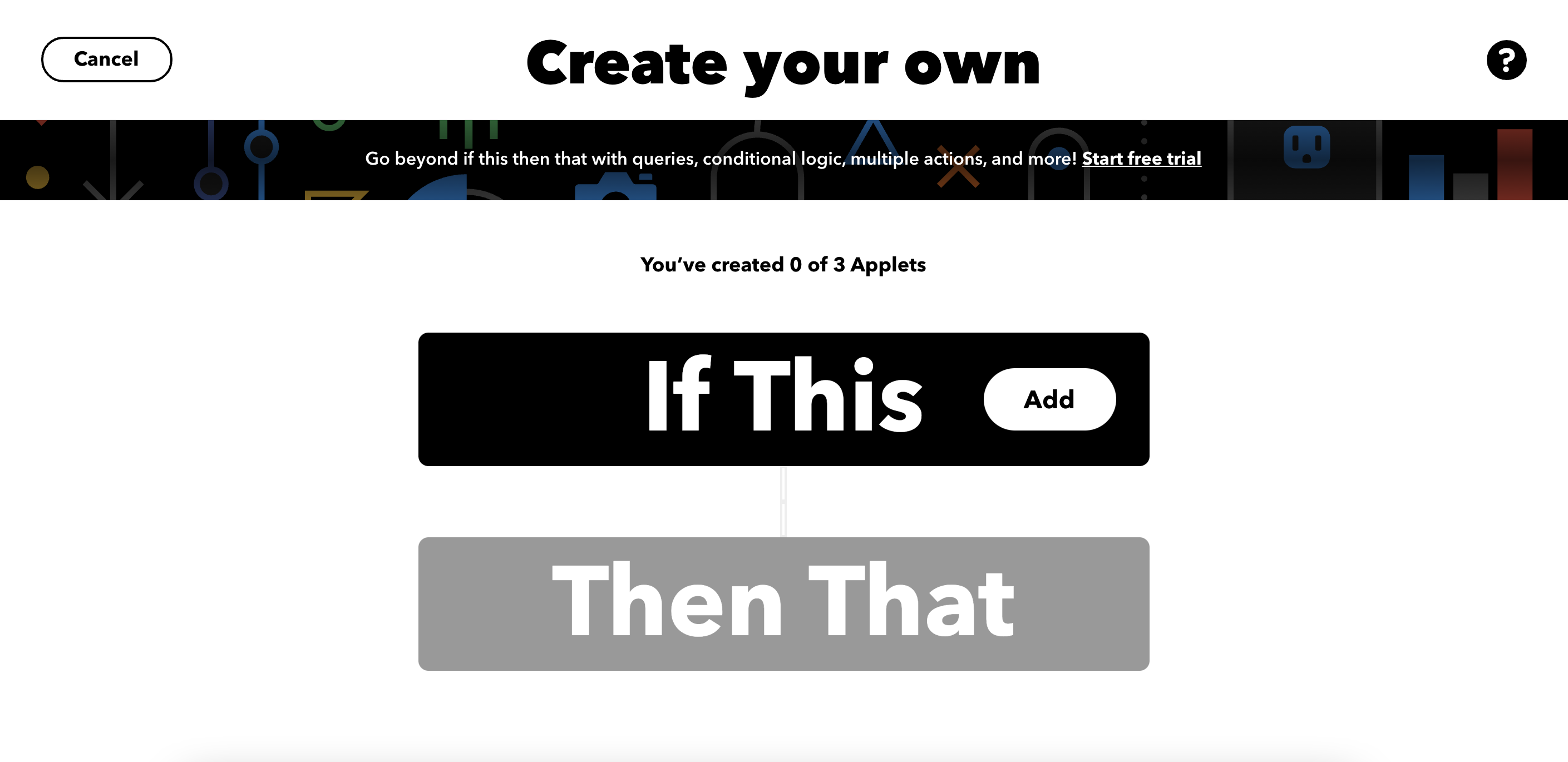
右上の「Create」というボタンを押すと、新しい連携の仕組みを作ることができます。「If This」を押して、「Googleアシスタントに話しかけたら」の部分を作っていきましょう。

「Serch services」で「google assistant」と検索し、Googleアシスタントを選びます。

「Connect」から、スマートフォンにGoogleアシスタントを入れたときと同じアカウントを選びます。
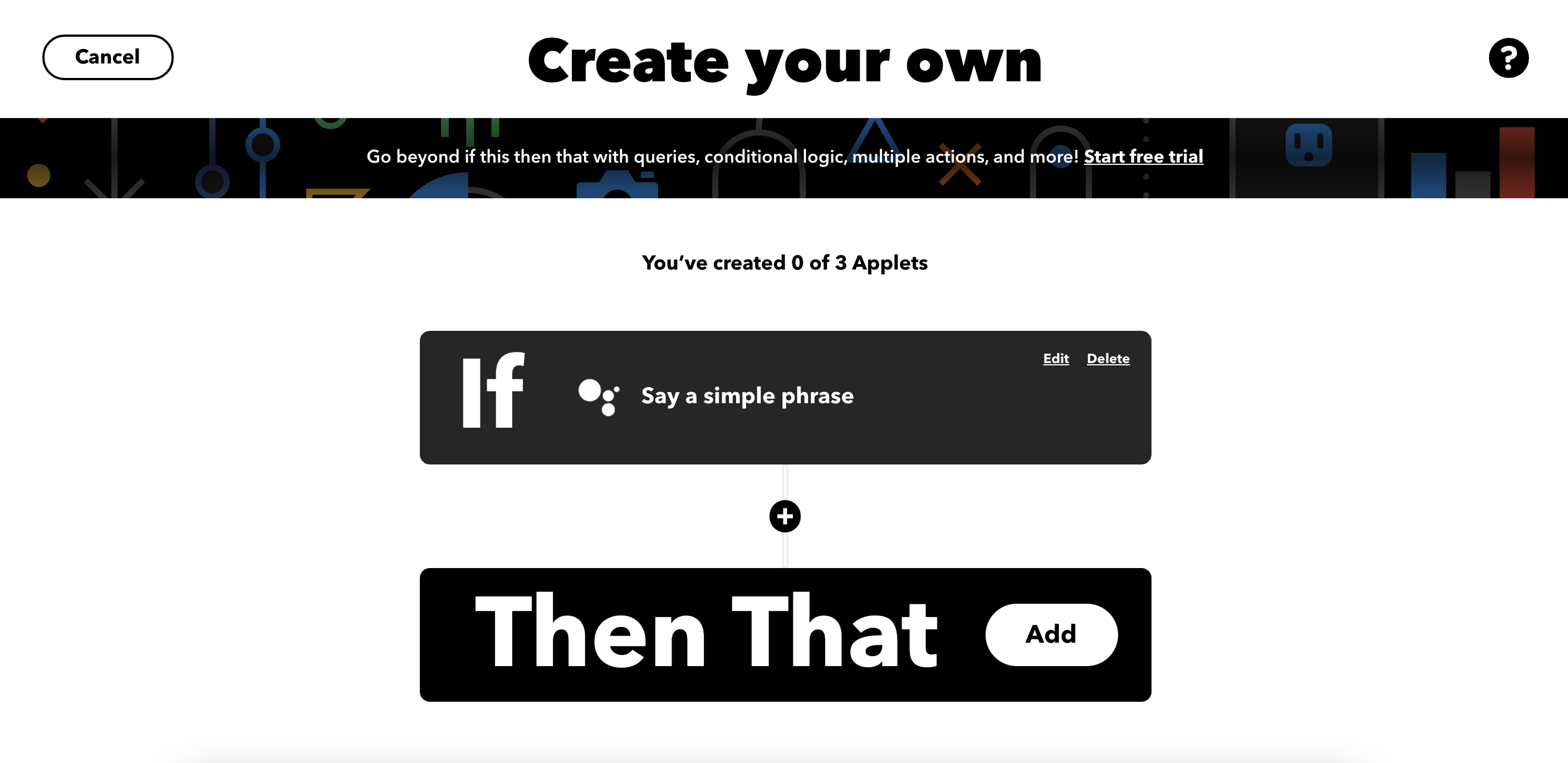
その後、「Say a simple phrase」を選択して、Googleアシスタントとのやりとりを設定します。
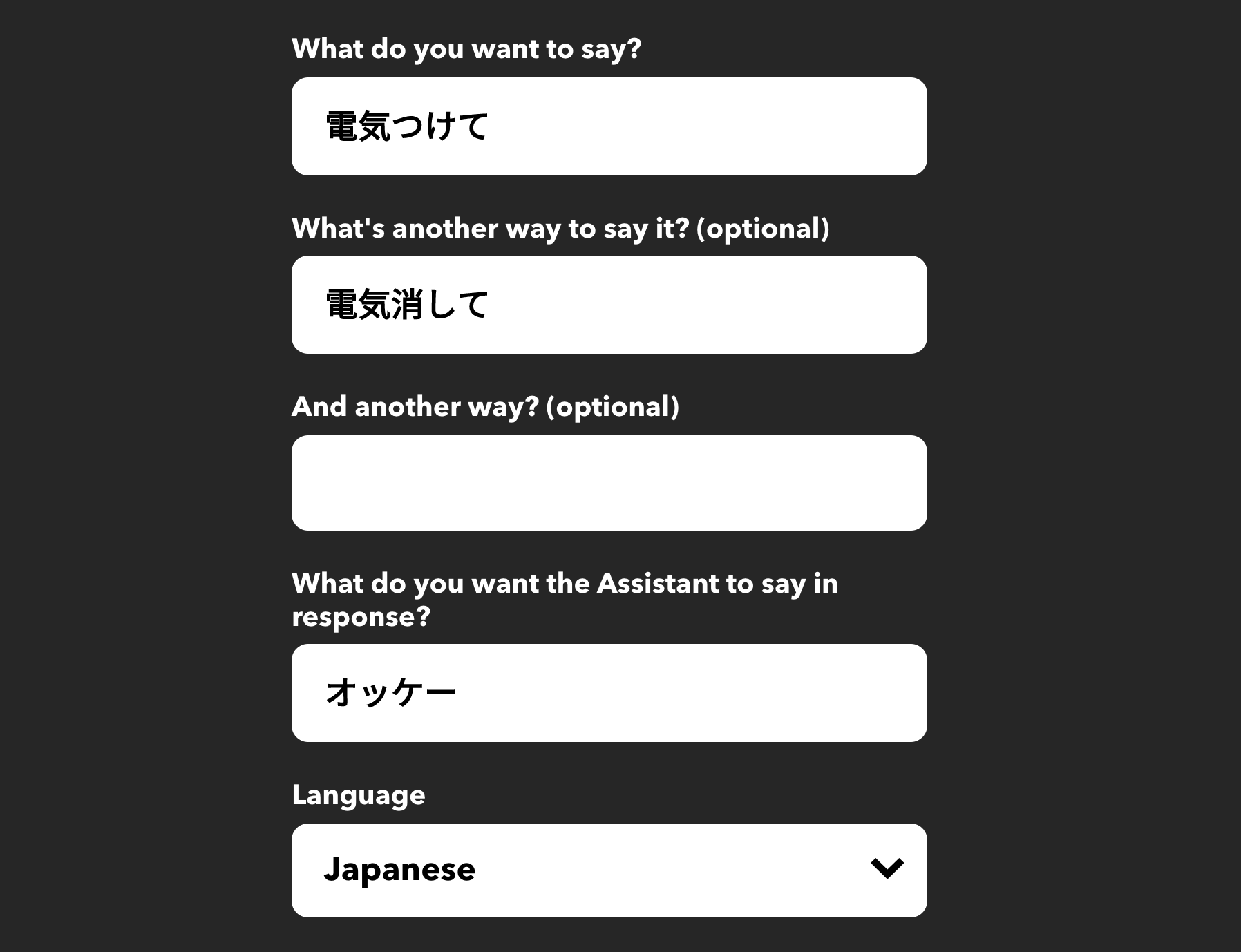
ここでは何をきっかけの言葉とするか、Googleアシスタントの返事を何にするか、を決めることができます。
今回は「電気つけて」でスイッチを押してもらえるように、「電気つけて」をきっかけの言葉として設定しました。また、電気がついているときには「電気消して」でも反応するようにしました。

設定ができたら「Create trigger」を押します。これで「If This」の設定ができました。
今度は「Then That」で「obnizのアプリのWebhookを叩く」を設定します。

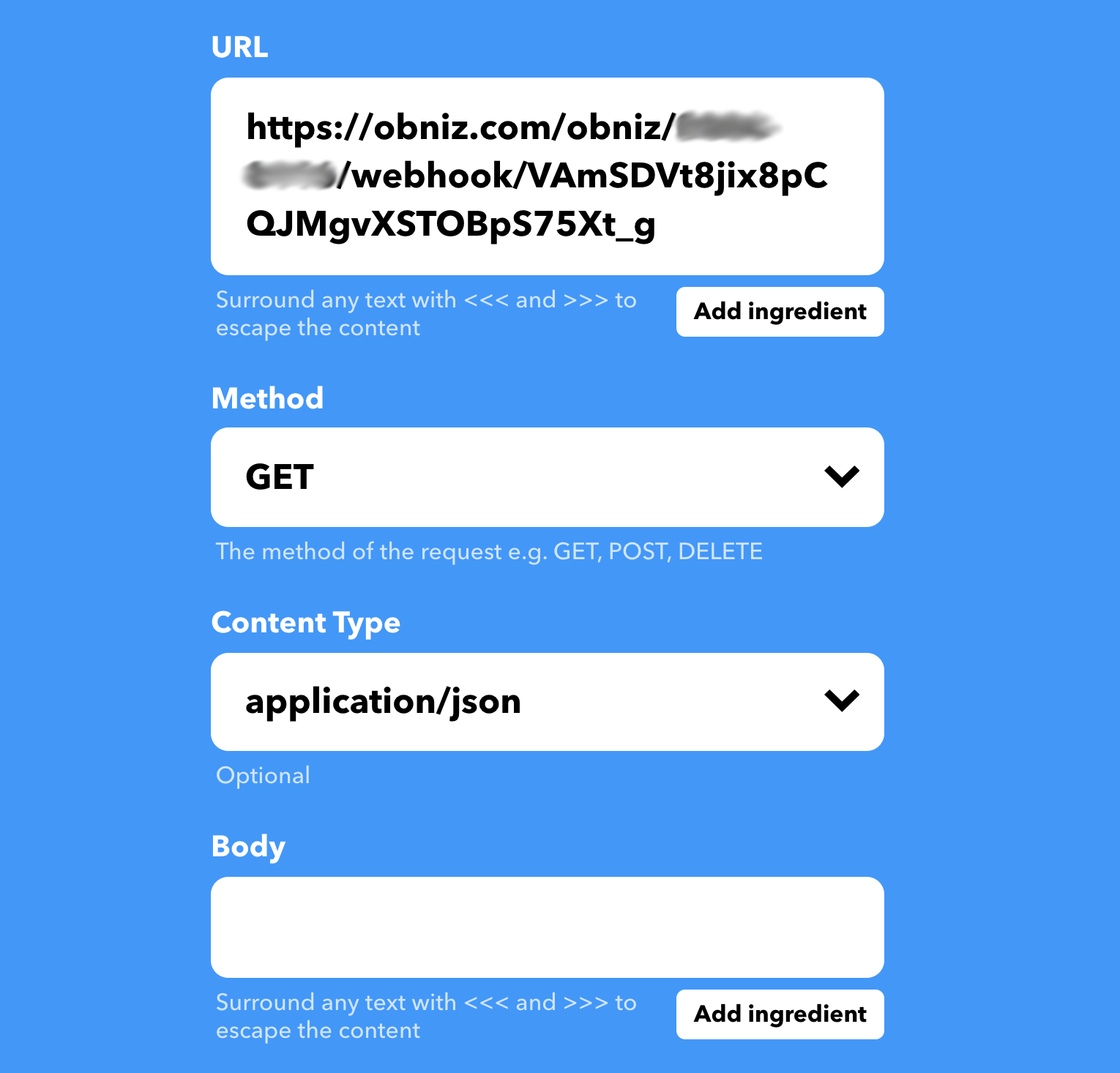
「Webhooks」を検索して選択し、「Make a web request」に進みます。

URLのところに先ほど控えておいたWebhook URLを入力し、Content Typeは「application/json」を選びます。

設定できたら、「Create action」を押してください。これで「Then That」の設定も完了しました。
「Continue」を押し、好きなタイトルを設定したら、「Finish」を押して完了です。
実行
スマートフォンでGoogleアシスタントを立ち上げて、「電気つけて」と話しかけてみましょう。アプリが起動してサーボモーターが動けば大成功です!
もしGoogleアシスタントがうまく動作しないときは、きっかけとなる言葉を他の指示と混ざらないような言葉にしてみてください。
最後に
この回でStarter Kitのブロックプログラムのレッスンは終了です。
ここまで手を動かしてプログラムを作ってきた皆さんは、もう自分でさまざまなIoTを実現できるようになっていると思います。生活を便利にするようなIoTの仕組みを、obnizを使ってどんどん作っていってください。
また、もう少し発展的なプログラムが作りたくなった方は、ぜひJavascriptでのプログラミングにも挑戦してみてください。
obnizで皆さんの暮らしがより便利に、より楽しくなることを祈っています。