Production example
Make a time report
reference: serverless event
Make a time signal that buzzes regularly.
You will need to create an account and register the device to your account.
Once you've added it, let's create a program in your repository.
Register this program to an event to be called every hour.
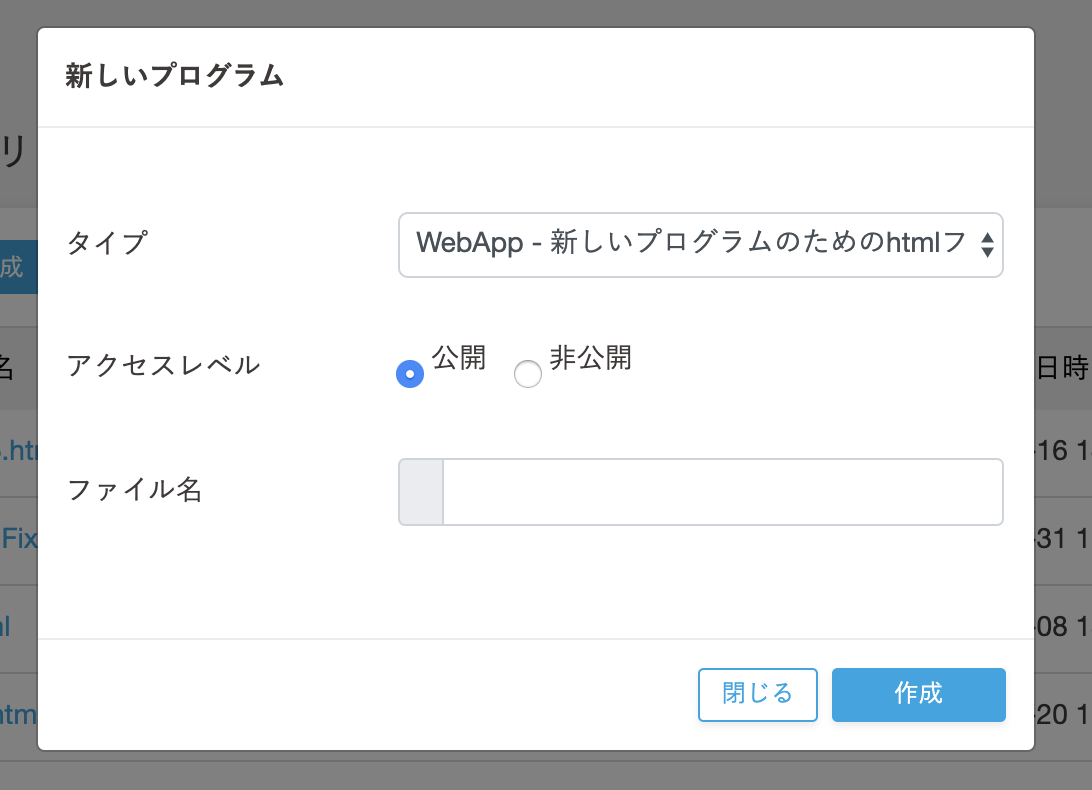
Press create from the repository and create the HTML with a name (in this case, test) to create the HTML.

Wiring and Programming
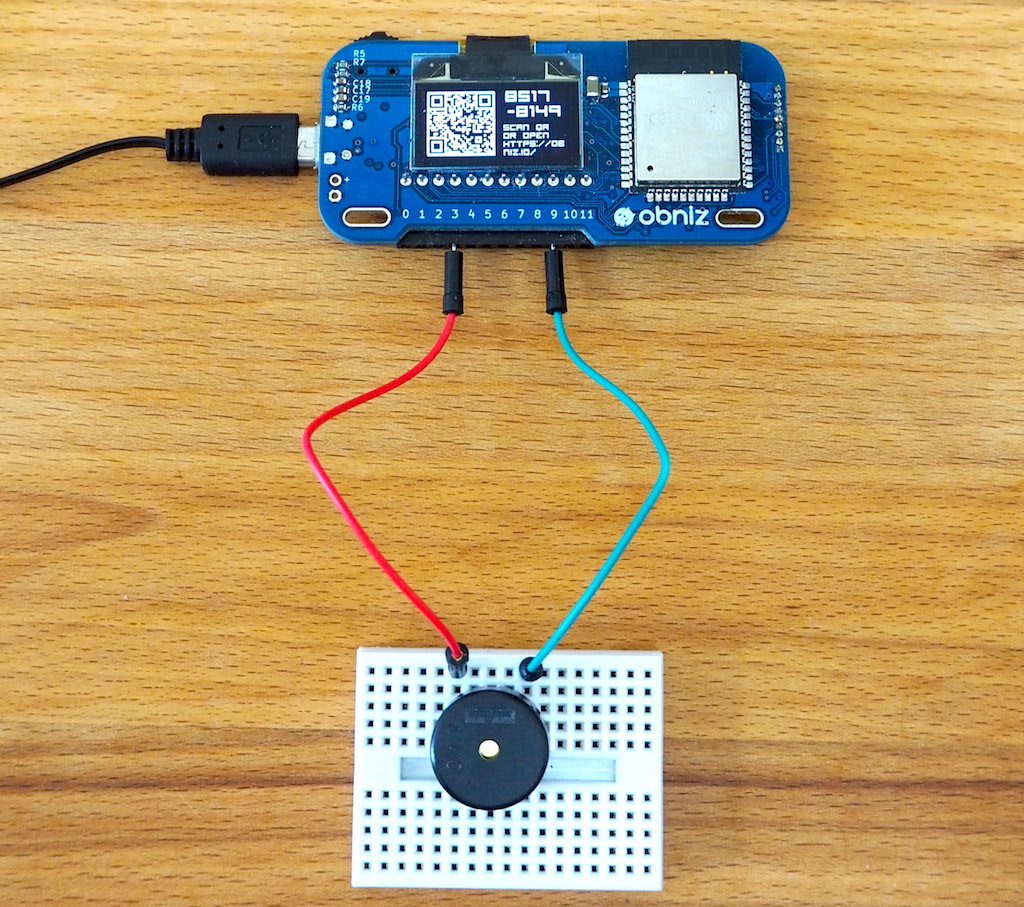
First, connect the speakers to the obniz. In this case, I connected the io3 and io9 speakers to the obniz.

The program should make a sound every time it is opened without having to press any buttons.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.5.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var speaker = obniz.wired("Speaker", {signal:3, gnd:9});
speaker.play(1000);
await obniz.wait(1000);
speaker.stop();
}
</script>
</body>
</html>
Paste this HTML into the HTML you just created (the one you created as a test) and save it.
You should hear 1khz sound for 1 second.
Event requires that the done() function be called when the process is complete.
If it is not called, it will stop automatically after 30 seconds as an error.
Since the done function is only present when called by the event, you should check to see if there is a done function, and if there is one, call done.
<html>
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.31.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var speaker = obniz.wired("Speaker", {signal:3, gnd:9});
speaker.play(1000);
await obniz.wait(1000);
speaker.stop();
if (typeof done === "function") {
done();
}
}
</script>
</body>
</html>
Register for the event
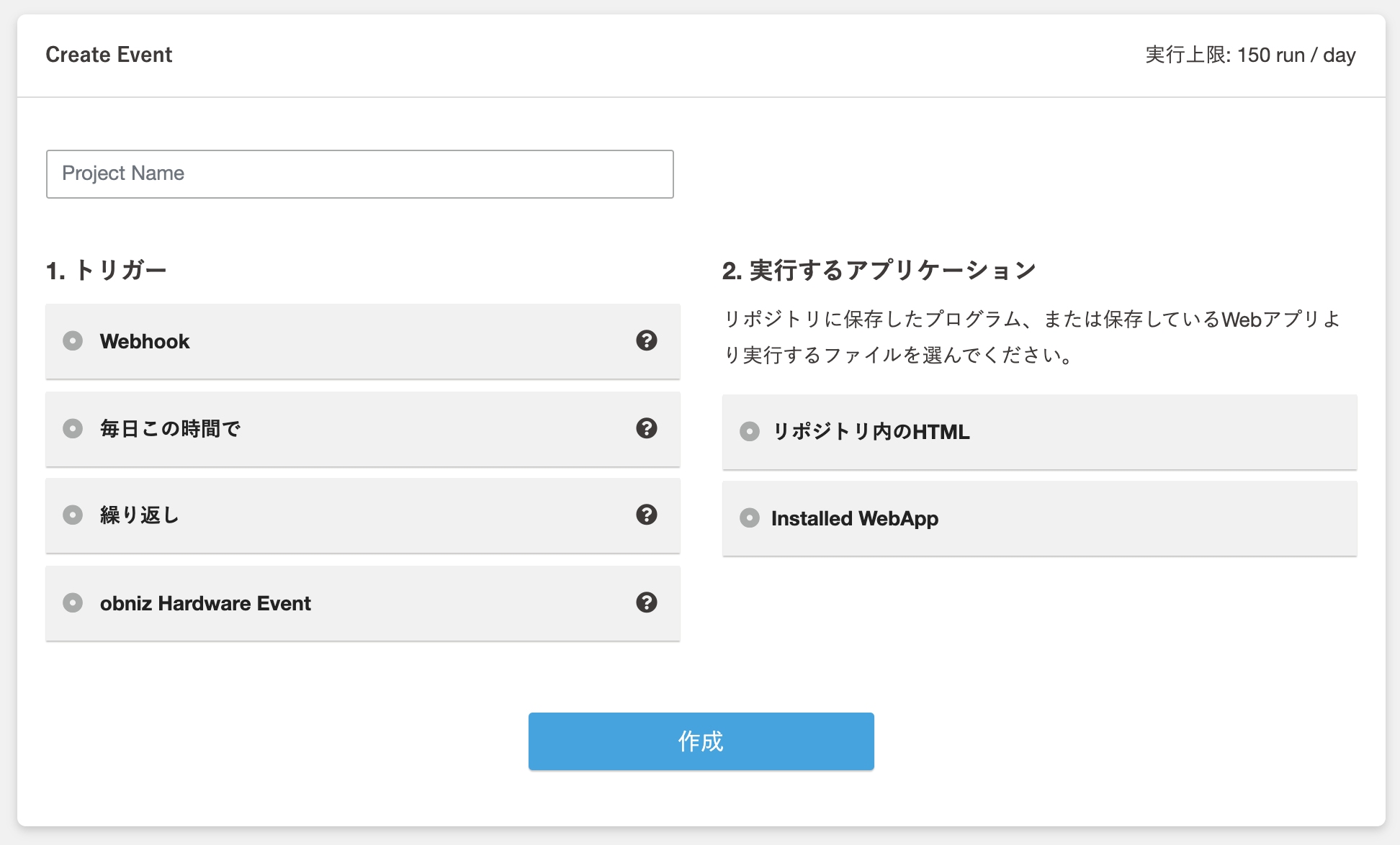
Creating an event is also done from the "Create New" section of the developer's console.

- Project Name: The name of the event. Anything.
- trigger: Select which trigger you want to use. Choose Repetition and set it to 1, then choose your hour. Now every hour.
- Applications to run: This is where we select which HTML to open and execute when the event occurs. Select "HTML in Repository" and choose the test you just created.
When you're done typing, press "Create" to create it. That's it.
Test run
Let's run it for a test run. Press the "Test Run" button on the event screen to run it for a test run. Did you hear a sound?
This completes the event setup. From now on, you should hear a sound automatically coming out of the speakers every hour.
If things don't work, you can check the execution log on the event screen.
You can see the log output from errors and console.log(), etc., and you can use it to check the Check it out.