Connect LED to obniz and turn the LED ON and OFF from your smartphone.
Connect
Did you already configure Wi-Fi?
If not, that is what you should do first. Please do so here QuickStart

LED of course lights up by supplying electricity.
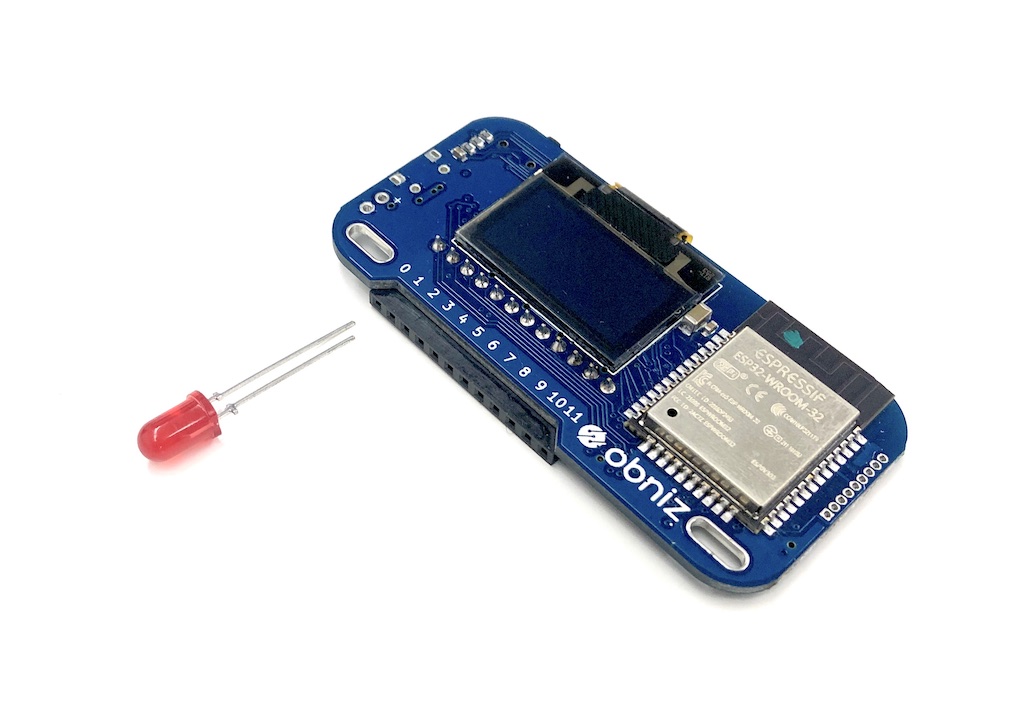
It has two pins, anode and cathode.
Connect anode to the plus plug and cathode to the minus, then the LED should light up.
Anode is a bit longer than cathode.
Connect anode to obniz io0 and cathode to io1.
If you are using LED that is without resistor, you should add a resistor.
Turn ON LED
Open your obniz ProgramPage.
Let's first try to just turn on the LED.
Below is the code, which you can copy/paste it onto your program page.
<!-- HTML Example -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.com/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.3.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>LED</h1>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var led = obniz.wired("LED", {anode:0, cathode:1});
led.on();
}
</script>
</body>
</html>
Change "OBNIZ_ID_HERE"
var obniz = new Obniz("OBNIZ_ID_HERE");
to your obniz id.
For example, if your obniz id is 1234-5678, it should look like below
var obniz = new Obniz("1234-5678");
And run this program by pressing "Run".
LED then should get turned ON!
Control LED using Buttons on HTML
Next, let's make ON and OFF buttons on HTML, and control LED using these buttons.
Things to do are:
- Add two buttons
- Turn the LED ON/OFF from Events
First, add two buttons on HTML
<button id="on">ON</button>
<button id="off">OFF</button>
Just like this.
Simply add this code to your HTML.
You will see two buttons when you open your program.
The next step is to ON/OFF the LED from these button through press event.
We are going to use jQuery which is available on the program page.
The ON button has the attributeid="on".
With jQuery, you can set functions to be called when a button is pressed, just like this.
$("#on").on("click",function(){
// this function will run when pressed id=on button
});
Using this, you can write to make the state of LED change depending on which button is pressed, as shown below.
$("#on").on("click",function(){
led.on();
});
$("#off").on("click",function(){
led.off();
});
And that's it!
The complete program is shown below.
Copy and paste below and change OBNIZ_ID_HERE to you obniz id.
After running it, you will see two buttons and be able to control LED by pressing the ON/OFF buttons.
<!-- HTML Example -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.com/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@4.0.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>LED Switch</h1>
<button id="on">ON</button>
<button id="off">OFF</button>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var led = obniz.wired("LED", {anode:0, cathode:1});
$("#on").on("click",function(){
led.on();
});
$("#off").on("click",function(){
led.off();
});
};
</script>
</body>
</html>
Easy?
You have now learned how to coordinate the "Web" and "Physical Matters".
Let's proceed to the next lesson.
More
You can see the details of LED shown on this page on the link below
https://obniz.com/sdk/parts/LED
You will see that more functions are avaiable, not just on() off().
You want to know more about jQuery? Click below.