The event also has a webhook trigger, which allows you to run the program when a specific URL is called.
Various services such as Slack and Facebook support webhooks and will hit the webhooks every time something goes wrong.
In this case, IFTTT, a service called IFTTT is useful because it can be set up to hit a webhook based on a variety of triggers, so let's use it.
Manage reminders.
What we're going to create is a smartphone reminder (a task management feature on an iPhone, for example) that raises a flag when a task is available and lowers the flag when it's done.
We'll create two webhooks
- Configure IFTTT to hit the Webhook when creating reminders. obniz Event When the webhook comes in, turn the servo motor.
- Configure IFTTT to hit the webhook on completion of reminders. obniz Event When the webhook comes in, turn the servo motor in the opposite direction.
Connect the motor.
Attach the flag to the servo motor and connect it to the obniz.
First, push the button to check if the flag rises and falls properly.

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.5.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<button id="up">Up</button>
<button id="down">Down</button>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
var servo = obniz.wired("ServoMotor", { gnd: 0, vcc: 1, signal: 2 });
$("#up").click(function() {
servo.angle(90);
});
$("#down").click(function() {
servo.angle(180);
});
};
obniz.onclose = async function() {
$("#up").off("click");
$("#down").off("click");
};
</script>
</body>
</html>
If you open it up and run it, I think the motor will spin every time you press UP Down.
Event Settings
Secondly, we need to handle the events. First, we need to make the request body available to the webhook to be registered in IFTTT, and then the so that you can see if the task was created or finished.
You can learn how to get the body of a webhook (read more about it here) by using the
Create a task if body is created, or create a task if body is done as follows We'll assume that the
We will register this value later in IFTTT.
<!-- HTML Example -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.31.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
if (typeof req === "object") {
if (req.body.created) {
var servo = obniz.wired("ServoMotor", {
gnd: 0,
vcc: 1,
signal: 2,
});
servo.angle(90);
await obniz.wait(2000);
} else if (req.body.done) {
var servo = obniz.wired("ServoMotor", {
gnd: 0,
vcc: 1,
signal: 2,
});
servo.angle(180);
await obniz.wait(2000);
}
}
if (typeof done === "function") {
done();
}
};
</script>
</body>
</html>
servo.angle(), and then a wait to wait a little while for the motor to turn properly. It's in there.
Once created, create the event.
- Project Name: Whatever.
- trigger: Select Webhook.
- Applications to run: Choose "In Repository" and set the flag to the one you just created.
You should see the URL in the Webhooks field. It starts with https://obniz.com/events.
When this URL is called, the registered flag will be executed.
Now, let's register it to IFTTT.
Register with IFTTT
Put the IFTTT app on your iPhone, and choose Create New in My Applets
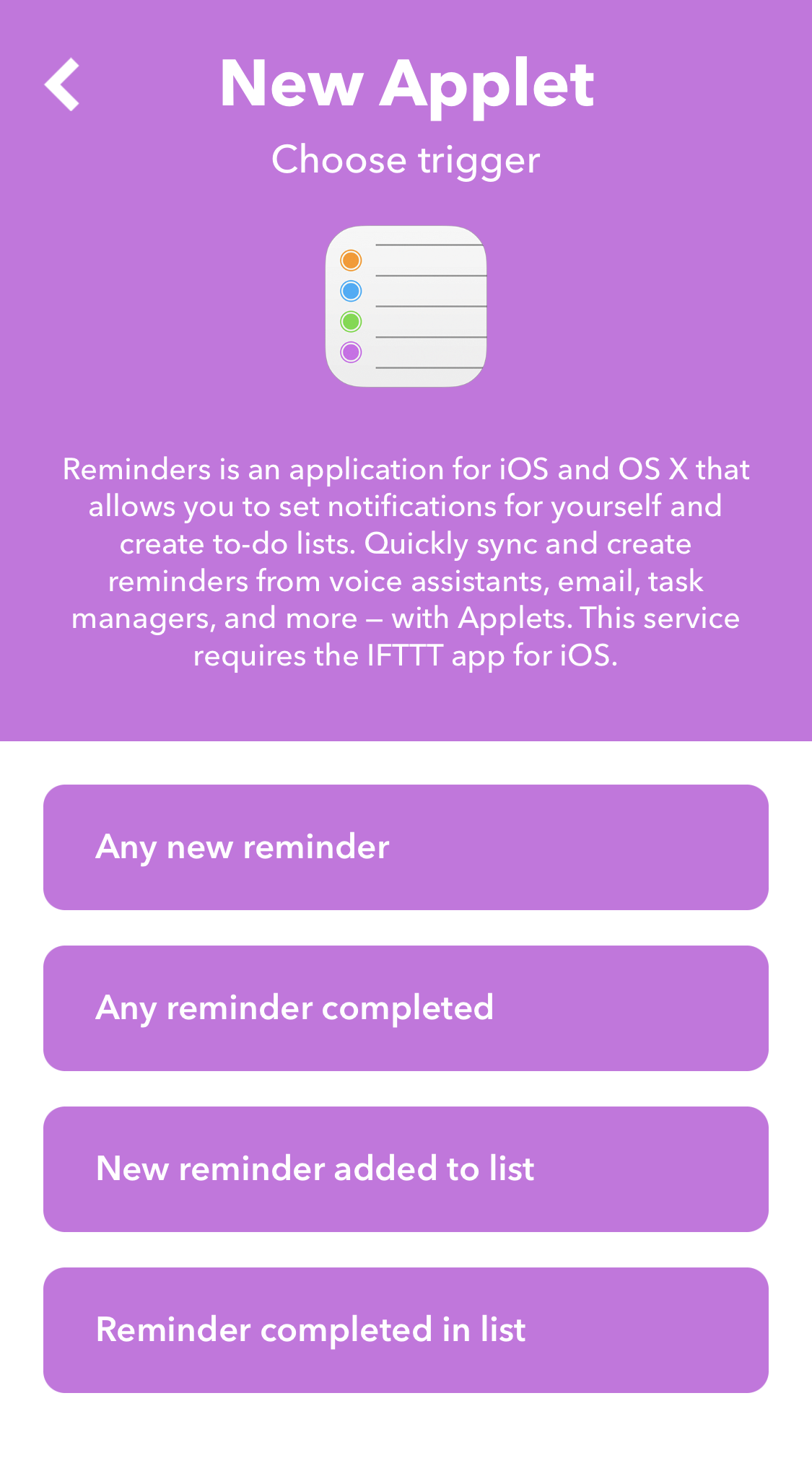
Select the reminder as a trigger.
Select Any new reminder.

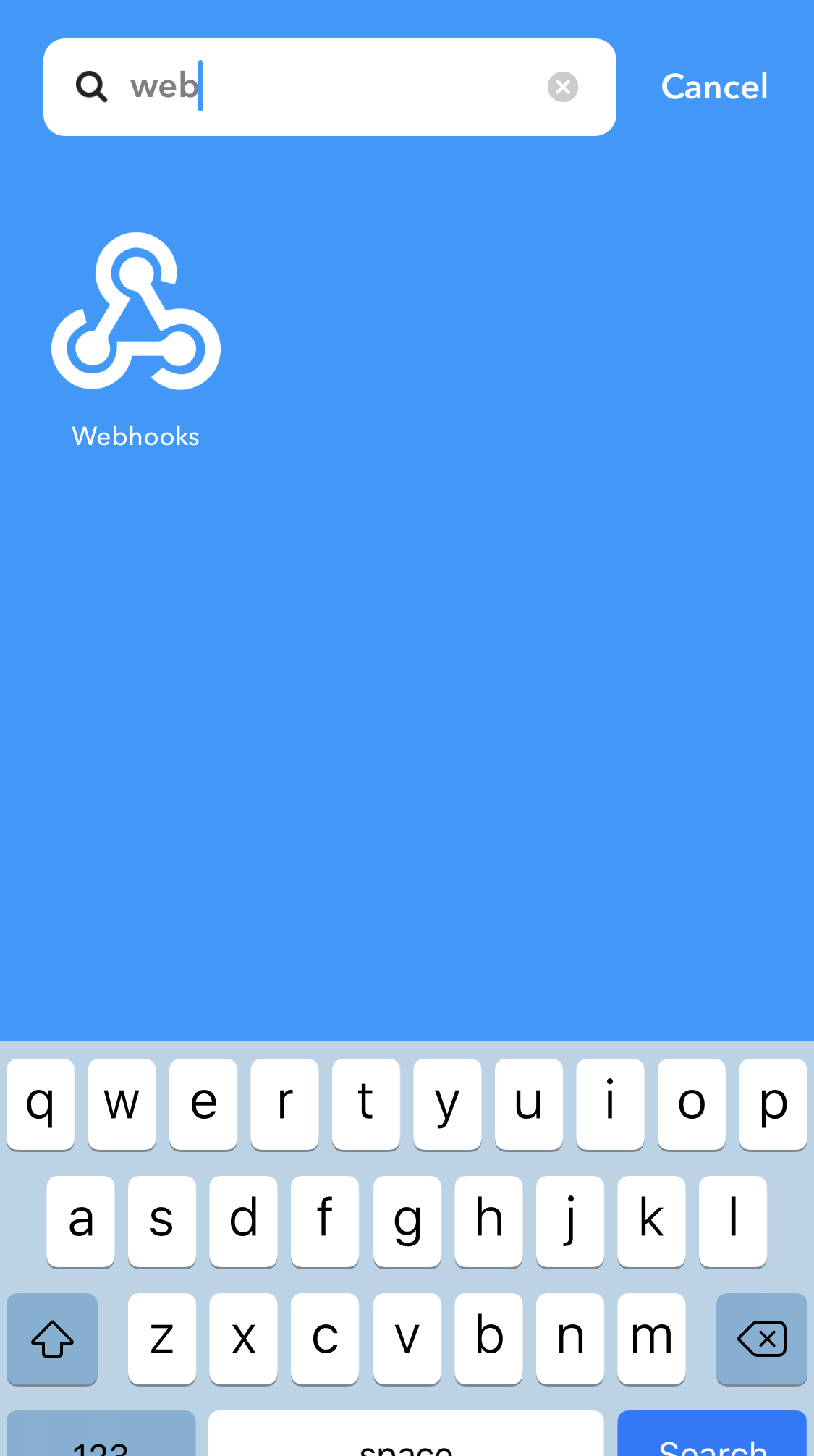
Under What to do next, select the webhook.

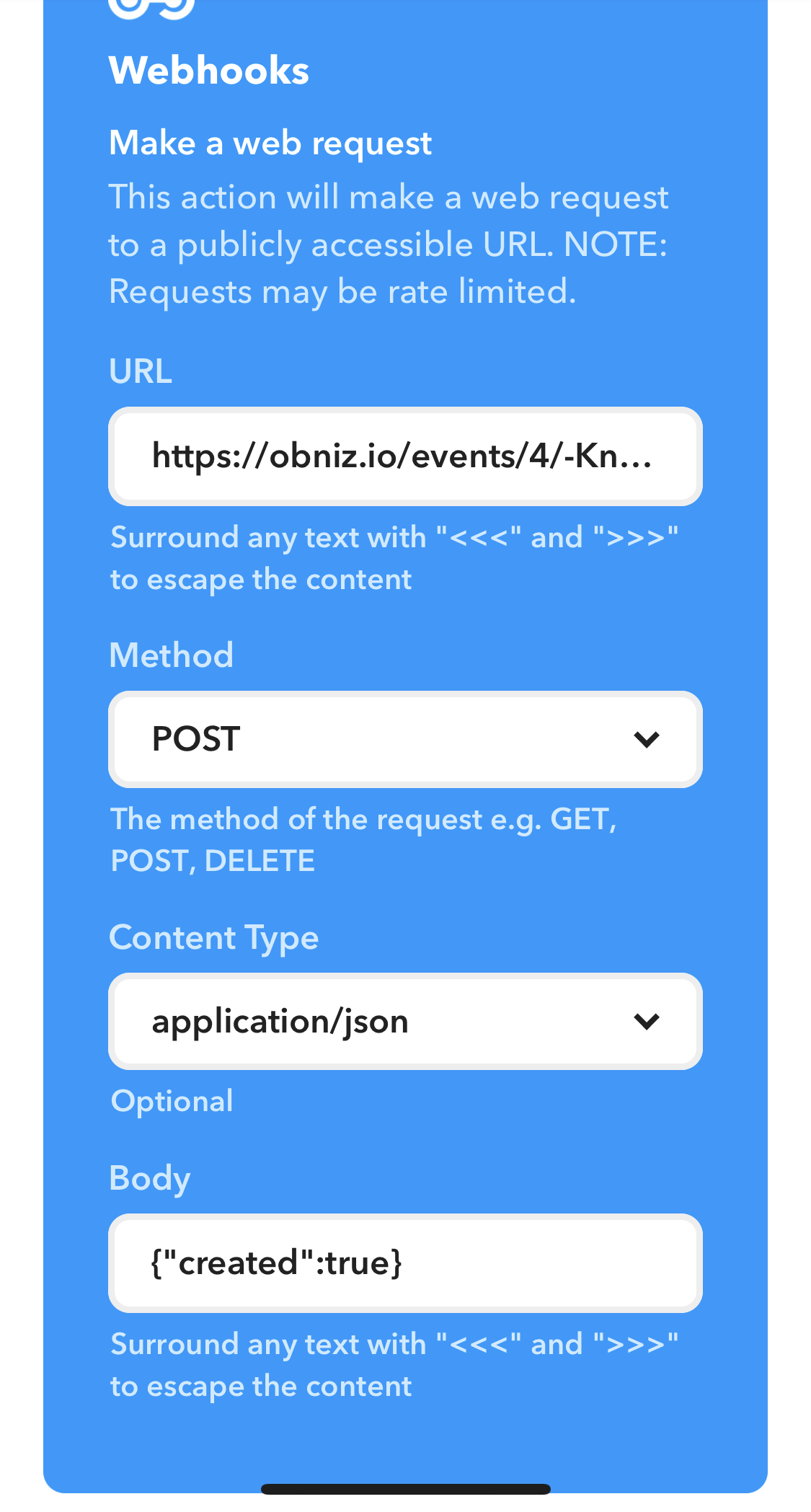
Enter the URL from the obniz event into the webhook URL.
Set the Method to POST and ContentType to application/json.
Create a json named {"created":true} for the Body. (Be careful not to use the double quotation mark "" instead of "". not "".)

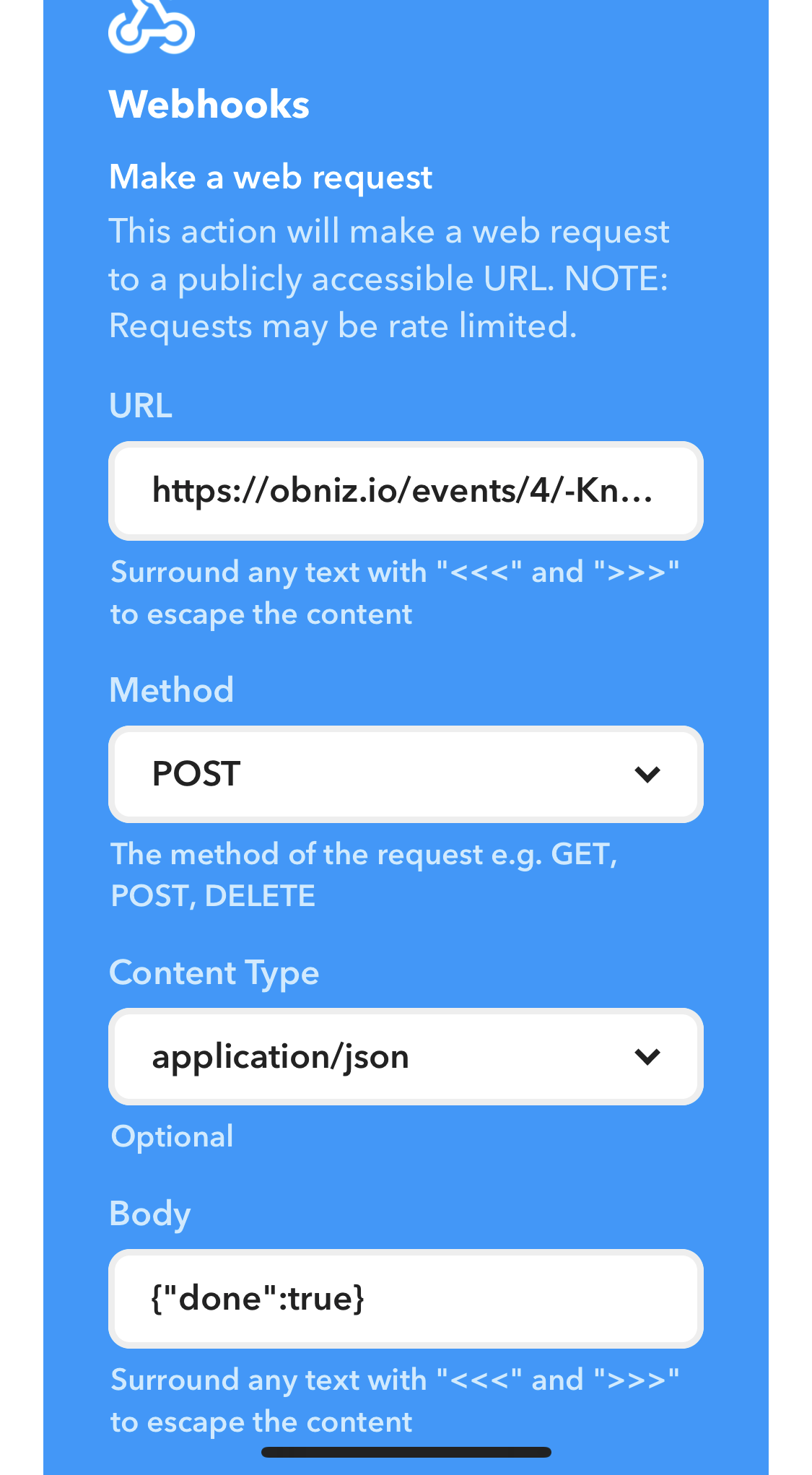
Then, when the reminder task is complete, you can add a {"done":true} Create a webhook to send the json.

Now you're done.
Operate
So, let's start creating tasks with iPhone reminders.
I think the flag will be raised by the motor if you wait a little bit and the IFTTT takes longer to detect the event. So if it's taking too long, launching the IFTTT app will make it easier to detect. If the flag is successfully raised, you can also try completion.
Reminders can also be created from Siri and others, which is very useful. You can raise and lower flags with your voice, and Webhooks can do a lot of things with IFTTT alone. It is possible. Please try to create some things.