Let's control servo motor from potentiometer that is connected to another obniz.

Connect
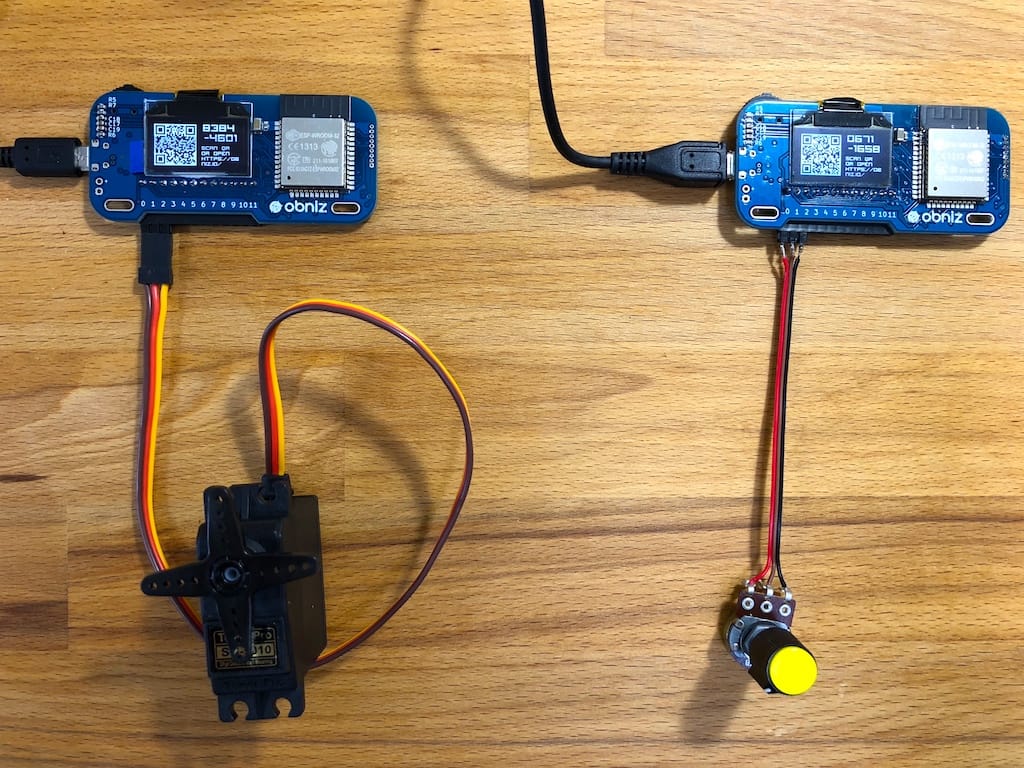
This lesson uses two obniz.
One is connected to a potention meter, while another is connected to servo motor.
Let's control the servo from the potention meter.
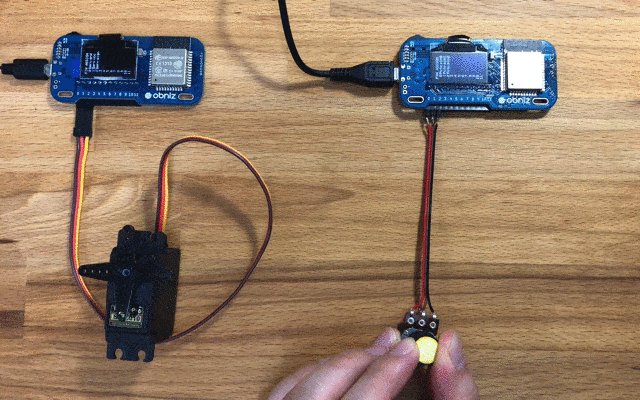
First, connect a potention meter to obniz io 0,1,2. (let's call it obnizA)
Then connect a servo motor to another obniz(obnizB)
- io0 servomotor gnd
- io1 servomotor vcc
- io2 servomotor signal
It will turn out like this.

Program
Until this lesson, we used only one obniz per program.
This time, we are connecting two obniz to one program.
THe simplest way is to connect another obniz after successfully connecting the first obniz.
For example, assuming you have obnizA(0000-0000) and obnizB(1234-5678), then it would look like this.
var obnizA = new Obniz("0000-0000");
obnizA.onconnect = async function () {
var obnizB = new Obniz("1234-5678");
obnizB.onconnect = async function() {
// integration here
}
}
This program is attempting to connect obnizB after the connection of obnizA succeeds.
And an integration code will be written after connection of obnizB succeeds.
This is the simplest way.
However, we will face a problem when obnizA gets disconnected.
As it reconnects, another obnizB will be created.
In this lesson, we will ignore this problem for the time being.
Let's keep it simple.
Now, where it says "integration here", let's try writing a program in which the potention meter of obnizA moves the servo of obnizB.
This is the exact same program as we did last time.
The only difference is that the servo's "wired" has become obnizB.
<!-- HTML Example -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.com/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.3.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>Dial to Servo(two obniz)</h1>
<script>
var obnizA = new Obniz("OBNIZ_ID_HERE");
obnizA.onconnect = async function () {
var obnizB = new Obniz("OBNIZ_ID_HERE");
obnizB.onconnect = async function(){
var meter = obnizA.wired("Potentiometer", {pin0:0, pin1:1, pin2:2});
var servo = obnizB.wired("ServoMotor", {gnd:0, vcc:1, signal:2});
meter.onchange = function(position) {
servo.angle(position * 180);
};
}
}
</script>
</body>
</html>
The program would look like above.
Copy&paste this to your program page and run it.
You now see that there is no need to move the two obniz closer. Everything can be controlled via the Internet even when they are far apart.
As long as Wi-Fi is available, you can control servo motor even from other countries.