Display available device like obniz Board series, You can draw on a display.

Draw Method
obniz device can accept binary array which represents each pixel color. display.raw() sends the array. binary array should start from left-top. For monochrome display, each bit for each pixel. For color display, It depends on color depth.
You can use Canvas for high-level rendering. obniz.js has helper function to read canvas display.draw(). For Nodejs, node-canvas is available.
// Javascript Example
// browser
let ctx = $("#canvas")[0].getContext('2d');
// or Node.js
// $ npm install canvas ( version 2.0.0 or later required )
// const { createCanvas } = require('canvas');
// const canvas = createCanvas(128, 64);
// const ctx = canvas.getContext('2d');
ctx.fillStyle = "white";
ctx.font = "30px Avenir";
ctx.fillText('Avenir', 0, 40);
obniz.display.draw(ctx);
So UTF8 characters and 3D graphics can be drawn.

Simple Drawing
obniz.js has support rendering functions. You don't need to use canvas directly.
- Draw text ... display.print()
- Clearing ... display.clear()
- Draw a line ... display.line()
- Draw a rectangle ... display.rect()
- Draw a circle ... display.circle()
- Draw a QR code ... display.qr()
- Specify the font ... display.font()
- Change text position ... display.pos()
- Change drawing color ... display.setColor()
For Example, display.print() draw text immediately.
// Javascript Example
obniz.display.print("Hello World🧡");

But, depending on the execution environment, the characters that can be drawn are limited.
| Environment | Drawing method | Characters that can be drawn |
|---|---|---|
| Browser | canvas | All characters supported by the installed font. |
| Node.js + canvas | canvas | All characters supported by the installed font. |
| Only Node.js (no canvas) | json command | Only alphanumeric (A-Z,a-z,0-9) and symbols (!"#$%&'()*+,-./:;<=>?@[\]^_`{|}~)* Character types in ASCII code |
The above example contains a heart symbol, so if you are using Node.js only (no canvas), you will get a warning.
Please install canvas manually with npm install canvas.
The font is set to Avenir by default, and can be changed with display.font().
If fonts are not available (e.g. Running on repl.it), you need to uninstall canvas because canvas can't draw text.
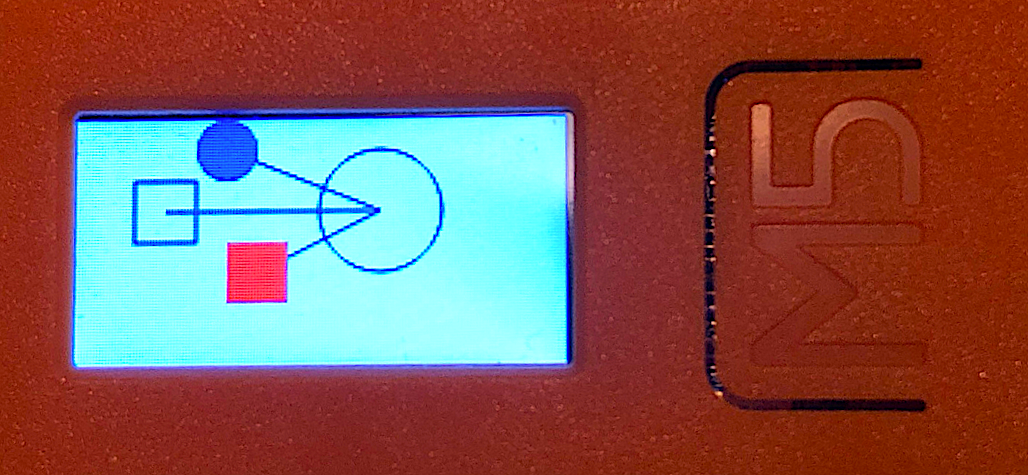
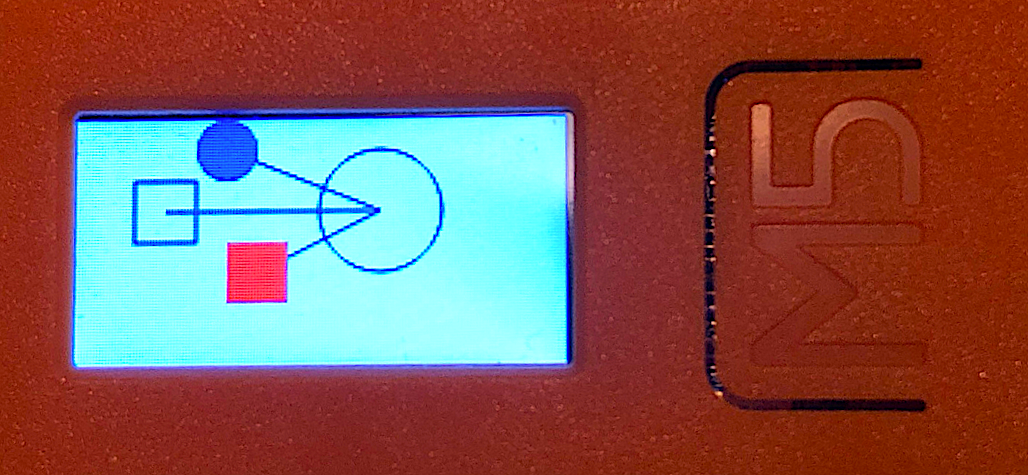
Here are some examples of other drawing functions in use.
// Javascript Example
obniz.display.line(30, 30, 100, 30);
obniz.display.rect(20, 20, 20, 20);
obniz.display.circle(100, 30, 20);
obniz.display.line(60, 50, 100, 30);
obniz.display.rect(50, 40, 20, 20, true);
obniz.display.line(50, 10, 100, 30);
obniz.display.circle(50, 10, 10, true);
// Changing color will affect only color display models.
obniz.display.setColor('#FF0000');
obniz.display.rect(50, 40, 20, 20, true);
obniz.display.setColor('blue');
obniz.display.circle(100, 30, 20, true);

Color Depth
Color drawing is available on devices like M5StickC.
// Javascript Example
obniz.display.font('Avenir',70)
obniz.display.print("🧡😁");

By default, it draws most colorful mode. But it takes time to transfer datas. When you need more faster way, use display.setColorDepth() to reduce bit depth.
- 1: 1bit depth. monochrome mode. With obniz Board, this is only option.
- 4: 4bit for 16 colors.
- 16: 16bit for RGB565 colors.
1bit is 16 times faster compared from 16bit. Changing color is performed in obniz.display.draw() automatically. You don't need to care your canvas datas.
// Javascript Example
obniz.display.setColorDepth(4);
obniz.display.font('Avenir',70)
obniz.display.print("🧡😁");

example of 4 bit: 16 color mode
Buffering
Rendering functions draw canvas immediately and transfer datas on each. You may want to just render and transfer once.display.drawing() will change drawing mode. for false, It just render on canvas. No transfer. Call drawing(true) to transfer current canvas once.
// Javascript Example
obniz.display.drawing(false);
obniz.display.print("Hello");
obniz.display.print("World");
obniz.display.drawing(true);