Use obniz from your program.
Online HTML editor
Let's write a simple program to use obniz.
With obniz.js it becomes easy to use obniz from JavaScript.
Each obniz has one free HTML. Let's try using it to write a JavaScript program!
To open that HTML, enter developer's console on the navigation above this page.

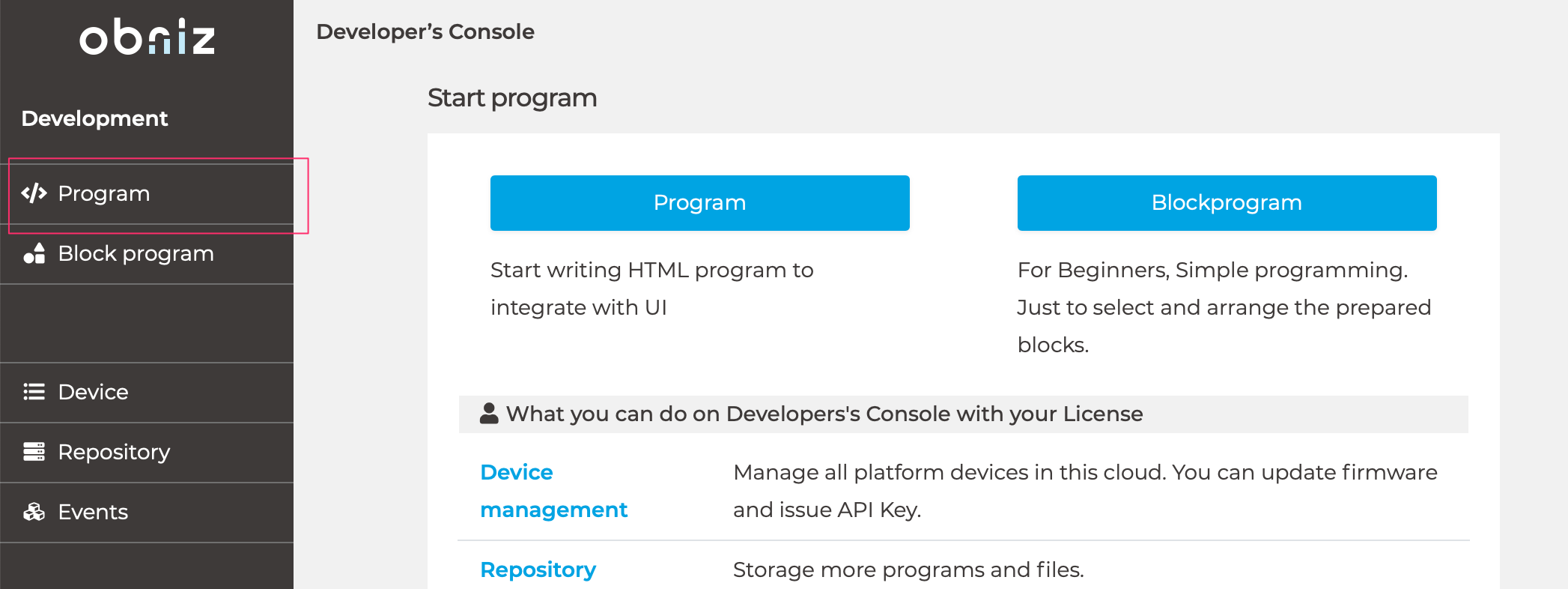
Then, open the program page by pressing the "program".

The page will ask for your obniz id, so please put it in. Then the HTML will appear. This same page can also be accessed by scanning the QR code.
Now you are able to edit and save the HTML. Write a JavaScript on it and run it by opening the HTML on your browser.
The HTML is saved on this site. Any changes are saved automatically. You can open the same page even on your smartphone.
Let's try writing a program!
As this would be your first time, let's just use the display on obniz.
Shown below is a sample program.
Copy this sample program( HTML ) and paste to your program page.
Also, replace <YOUR OBNIZ_ID_HERE> to your obniz id such as "1234-5678".
<!-- HTML Example -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.com/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.3.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("Hello World!")
};
</script>
</body>
</html>
Is everything OK?
If so, let's save the program and open it again to run it.
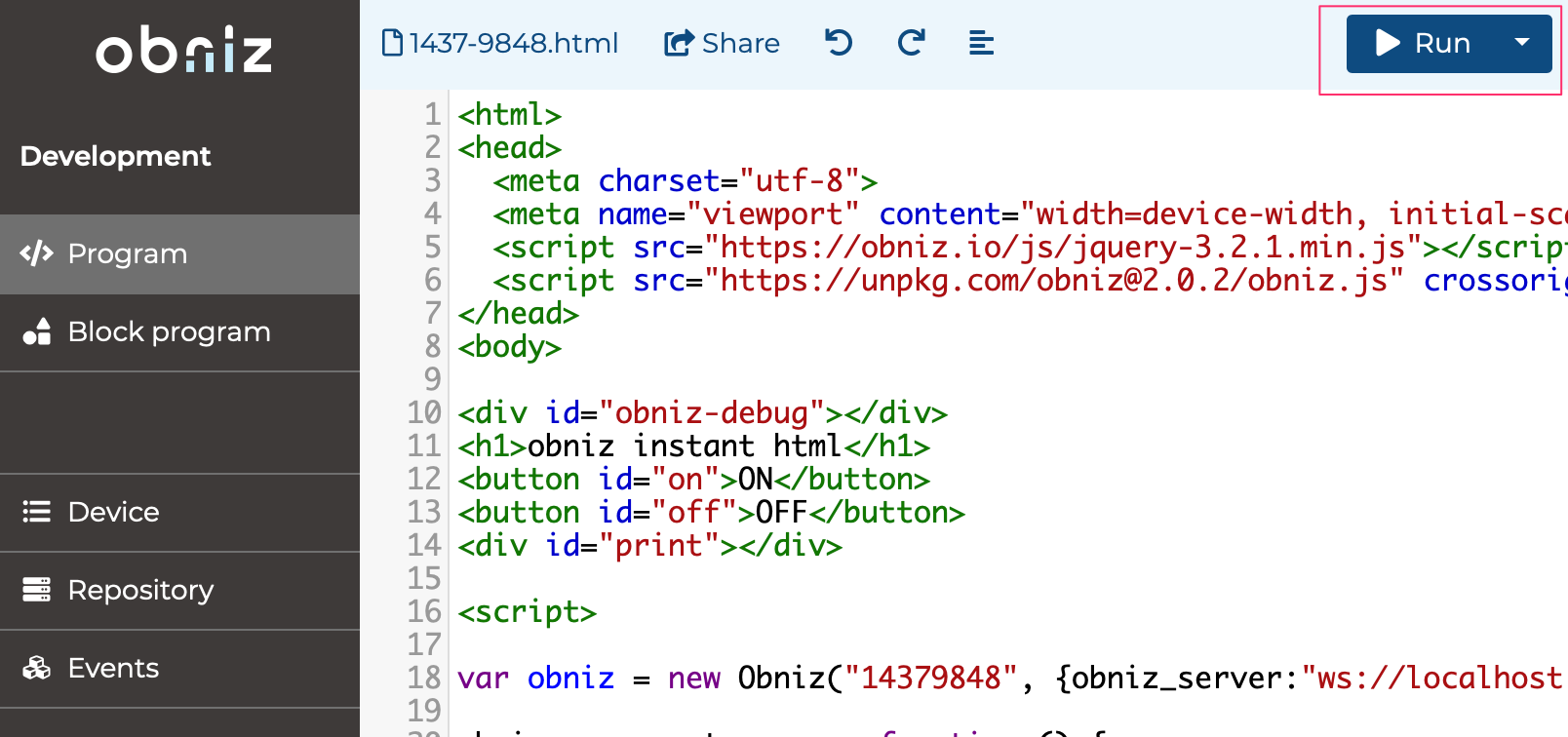
Press "Run" button, which will save the HTML on the web and open it in iFrame.
A browser will open the HTML and run the JavaScript embedded in the HTML. This is how obniz coordinates with browser.
The URL on the left of the "Run" button is the URL for the HTML you are editing. This can be opened on different tabs and even on smartphones.

Within the program page, HTML you wrote on iFrame can be opened.
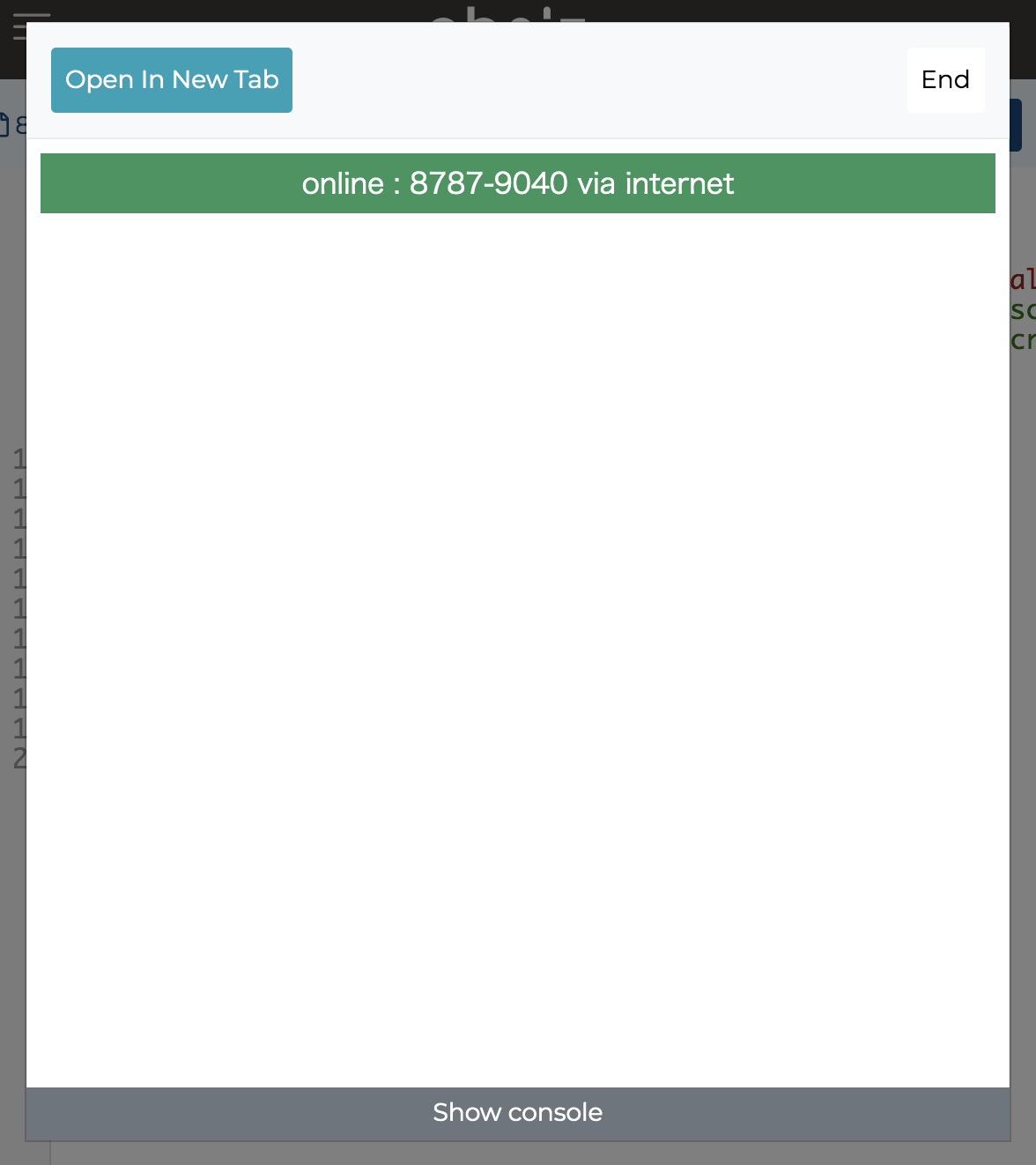
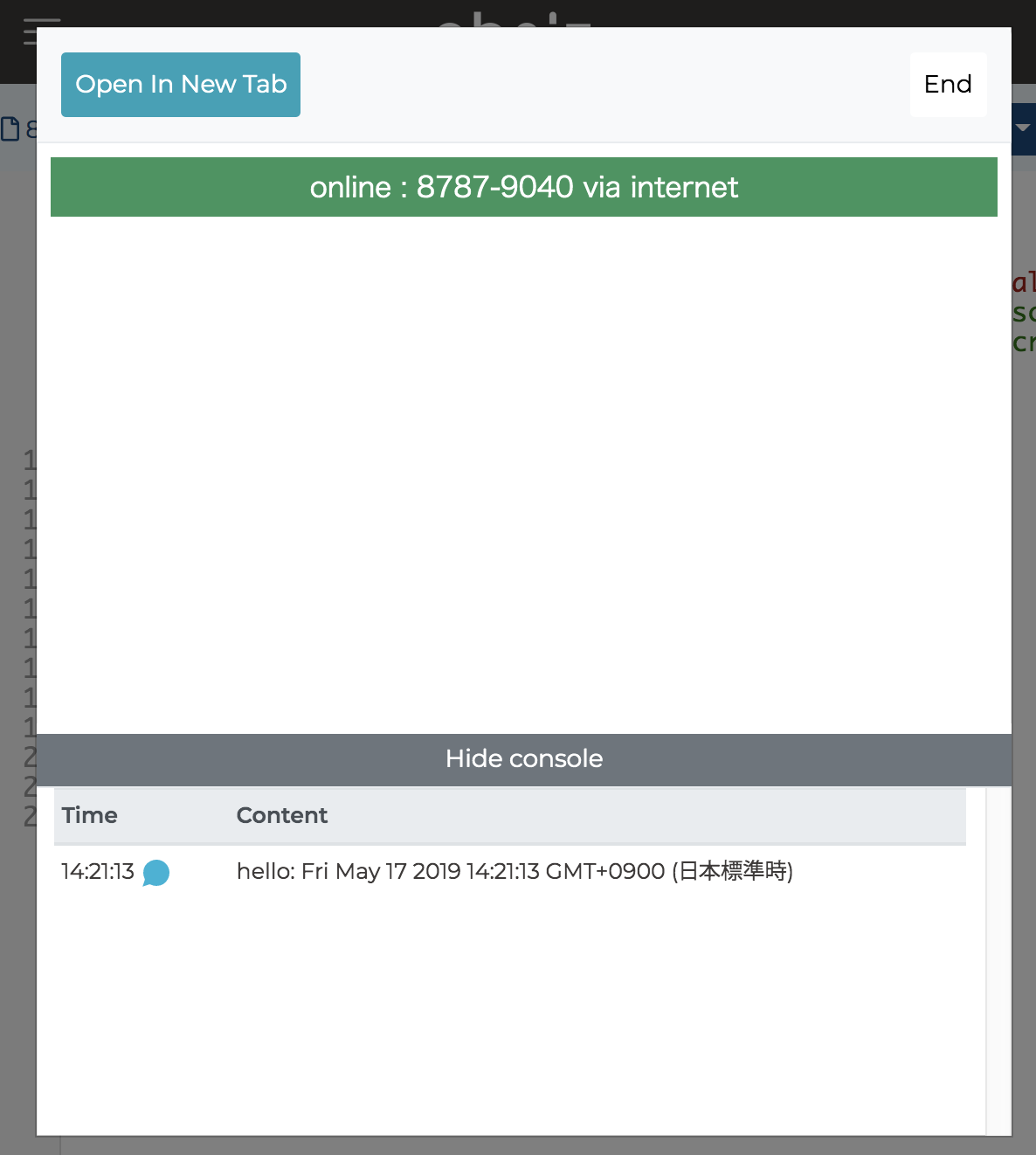
In your HTML, a green bar should appear on top of the page once its connection with obniz is established, and "Hellow World" should appear on obniz.
iFrame can be closed by pressing the "End" button on the top left corner.

"Show console" button is at the bottom of the iFrame page.
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("Hello World!")
console.log("hello: " + new Date())
};
In the example above, console.log() will print "hello: " and the current time.
This is same as the browser's debugging console.

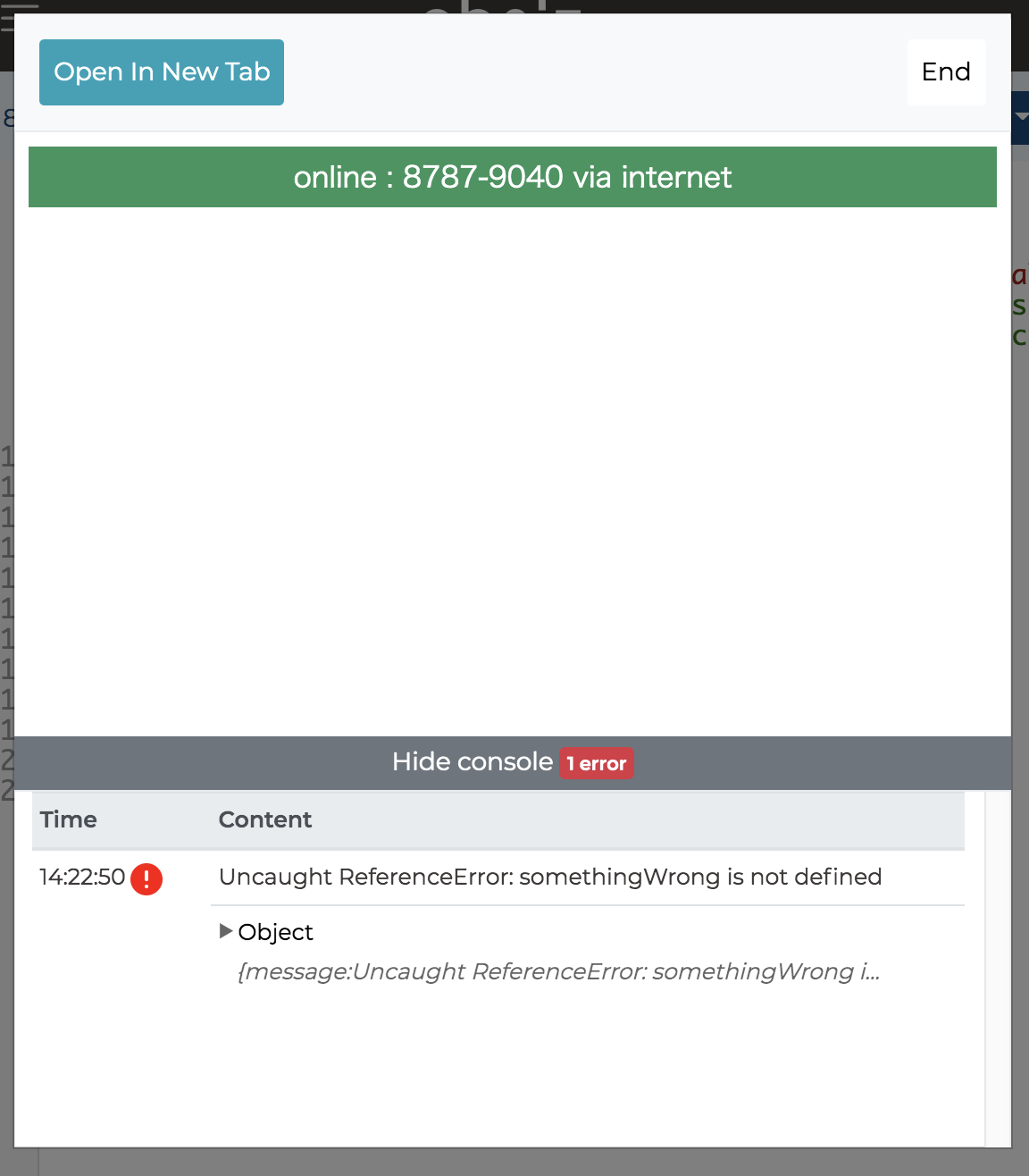
If something is wrong on your program, an error will also be shown here.
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("Hello World!")
SomethingWrong()();
};
When you run a program with error like above, you will see an error message like below.

Find and fix the error once you know it is there.
Account
What can you do when you want to write and save more programs?
Once you create an account on the Cloud and registrate your device, you can save on the web as many HTML and js as the set capacity allocated.
Create an account on Register page.
By creating an account, you will also be able to use functions such as obniz Event, which will automatically run your program based on a configured trigger. It also becomes possible to restrict access to your obniz by setting a key.
See more details on Cloud Document.
Connecting the parts
You have finished writing your first program!
Let's now try to connect electronic parts and use them through programs.
We have a number of lessons to guide you through.
Let's first try Turning on LED. Enjoy!