
- Found at :
 a.co
www.aliexpress.com
a.co
www.aliexpress.com
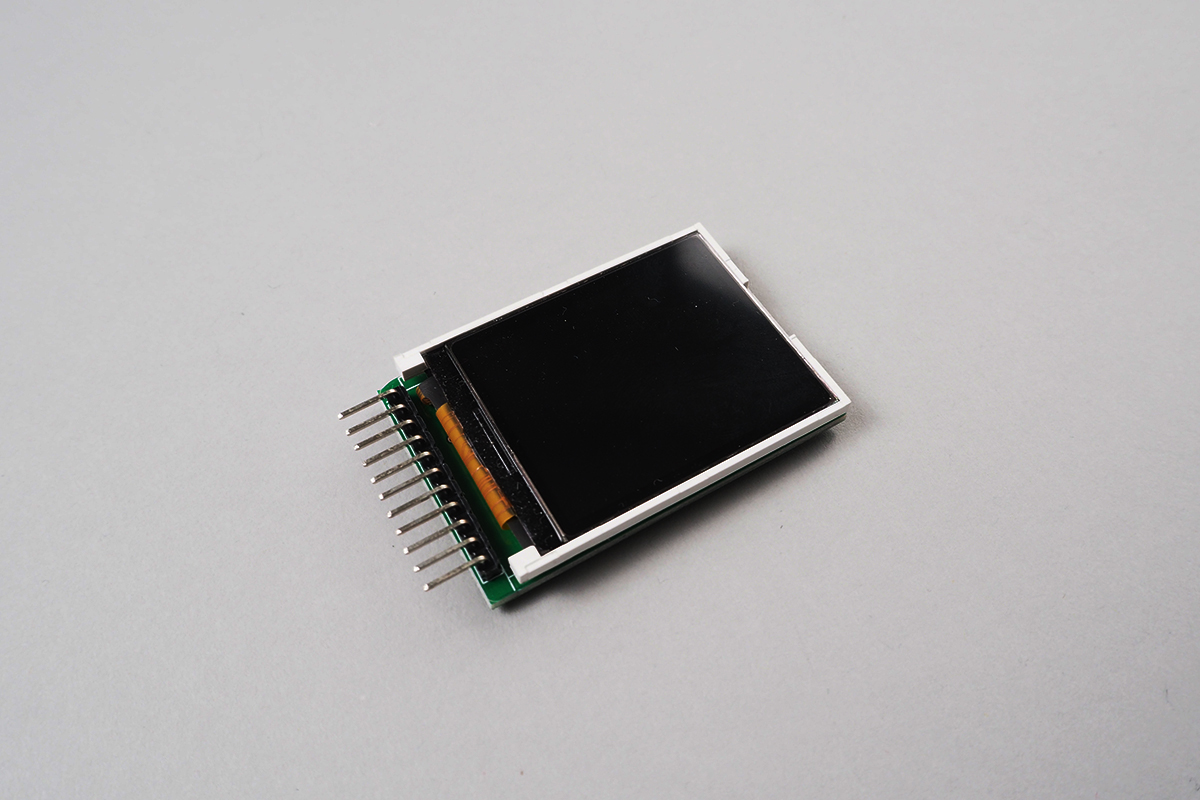
SainSmartTFT18LCD
obniz Boardからサインスマート 1.8インチ TFTカラーディスプレイに描画するためのライブラリです。ただし、このLCDに内蔵するMicroSDへのアクセスはサポートしていません。

このLCDはSPIインターフェースでアクセスしますが、obniz BoardではArduinoやRaspberry Piの様に高速に描画することはできません。また、LCDからデータを読み出すこともできません。
wired(scl, sda, dc, res, cs {, vcc, gnd })
scl, sda, dc, res, cs, vcc, gndをobniz Boardに接続し、接続したioをプログラムで以下のように記述します。SD-CARDのアクセスに必要なピンは接続しません。

// Javascript Example
lcd = obniz.wired('SainSmartTFT18LCD', { scl:4, sda:3, dc:2, res:1, cs:0, vcc:6, gnd:5 });
描画API
このパーツライブラリはLCDに描画するための様々なAPIを提供します。はじめに各APIに共通する事項から説明します。
witdhとheightプロパティ
LCDのサイズはwitdhとheightプロパティから得ることができます。
// Javascript Example
lcd = obniz.wired('SainSmartTFT18LCD', { scl:4, sda:3, dc:2, res:1, cs:0, vcc:6, gnd:5 });
console.log(lcd.width); //128
console.log(lcd.height); //160
color16(r, g, b)
描画APIは引数colorに16bitRGB値を指定します。color16()は、引数に指定した各色8bit値(0〜255)(つまり24bitRGB値)から減色して16bitRGB値を生成します。
16bitRGB値 = 赤(r):8bit値の上位5bit、緑(g):8bit値の上位6bit、青(b):8bit値の上位5bit
また、引数colorには後述する16bitRGB値プリセットカラーを指定することもできます。
なお、後述するraw()とrawBound()で指定するpixelデータは24bitRGB値を指定しますが、実際の描画は18bitRGB値に減色してLCDに描画します。
// Javascript Example
let red = lcd.color16(255, 0, 0); //16bitRGB for red
lcd.drawRect(0, 0, lcd.width, lcd.height, red);
共通的な引数の説明
描画APIに共通する引数を以下に説明します。
| 引数 | 説明 |
|---|---|
| x y |
描画の起点となる座標をxとyで指定します。2点を指定する関数の場合は x0,y0とx1,y1、3点を指定する関数の場合はx0,y0とx1,y1とx2,y2で指定します。 |
| width height |
描画する図形の幅と高さをwidthとheightで指定します。描画APIによってはwidthのみ、heightのみ指定する関数もあります。 |
| color | 描画する色を16bitRGB値で指定します。後述する16bitRGB値プリセットカラーを指定することもできます。 |
| radius | 円を描画する場合の半径を指定します。 |
| round | 角丸矩形を描画する場合の角の丸みの半径を指定します。 |
| backgroundColor | dwarChar(), drawString()において、描画する文字の背景色を指定します。colorと同じ値を指定した場合は、背景を描画しません。つまり、透過モードとなります。 |
| size | dwarChar(), drawString()において、描画する文字サイズの倍率を指定します。1:1倍(横5ピクセルx縦7ピクセルの文字)、2:2倍(横10ピクセルx縦14ピクセルの文字)、3:3倍、4:4倍、・・・。スムージングではなく、縦横単純にピクセルを等倍した文字を描画します。 |
描画API
fillScreen(color)
LCD全体をcolorで塗りつぶします。次のfillRect(0, 0, lcd.width, lcd.height, color)と等価です。
drawRect(x, y, width, height, color)
fillRect(x, y, width, height, color)
drawRect()は引数x, y, width, heightに指定した矩形をcolorで描画します。fillRect()は塗りつぶします。
drawRoundRect(x, y, width, height, round, color)
fillRoundRect(x, y, width, height, round, color)
drawRoundRect()は引数x, y, width, height, roundに指定した角丸矩形をcolorで描画します。fillRoundRect()は塗りつぶします。
drawCircle(x, y, radius, color)
fillCircle(x, y, radius, color)
drawCircle()は引数x, yを中心として半径radiusの円をcolorで描画します。fillCircle()は塗りつぶします。
drawTriangle(x0, y0, x1, y1, x2, y2, color)
fillTriangle(x0, y0, x1, y1, x2, y2, color)
drawTriangle()は引数で指定した座標3点x0, y0とx1, y1とx2, y2を結ぶ三角形をcolorで描画します。fillTriangle()は塗りつぶします。
drawVLine(x, y, height, color)
drawHLine(x, y, width, color)
drawVLine()は引数x, yで指定した座標点から高さheightの垂直線をcolorで描画します。drawHLine()は引数x, yで指定した座標点から幅widthの水平線をcolorで描画します。これらの関数は次のdrawLine()より高速に描画します。
drawLine(x0, y0, x1, y1, color)
drawLine()は引数で指定した座標2点x0, y0とx1, y1をcolorで直線を描画します。
// Javascript Example
: :
// 16bit-RGB color value
const BLACK = 0x0000;
const BLUE = 0x001F;
const RED = 0xF800;
const GREEN = 0x07E0;
const CYAN = 0x07FF;
const MAGENTA = 0xF81F;
const YELLOW = 0xFFE0;
const WHITE = 0xFFFF;
lcd.fillScreen(BLACK);
lcd.drawRoundRect(0, 0, lcd.width, lcd.height, 8, RED);
lcd.fillRect(10, 10, lcd.width - 20, lcd.height - 20, MAGENTA);
await obniz.wait(1000);
lcd.drawRect(14, 14, lcd.width - 28, lcd.height - 28, GREEN);
lcd.fillRoundRect(20, 20, lcd.width - 40, lcd.height - 40, 4, CYAN);
await obniz.wait(1000);
lcd.drawCircle(0, 0, 100, BLACK);
lcd.fillCircle(64, 80, 40, YELLOW);
lcd.drawCircle(64, 80, 40, RED);
await obniz.wait(1000);
lcd.drawTriangle(64, 24, 24, lcd.height - 24, lcd.width - 24, lcd.height - 24, BLACK);
lcd.fillTriangle(64, lcd.height - 48, 24, 48, lcd.width - 24, 48, GREEN);
await obniz.wait(1000);
lcd.drawVLine(64, 10, lcd.height - 20, RED);
lcd.drawHLine(10, 80, lcd.width - 20, BLUE);
lcd.drawLine(10, 10, lcd.width - 10, lcd.height - 10, BLACK);
drawChar(x, y, char, color, backgroundColor {, size })
drawString(x, y, string, color, backgroundColor {, size {, wrap }})
drawChar()は引数x, yで指定した座標点に引数charで指定したASCII文字をcolorで描画します。文字の背景色はbackgroundColorで指定します。文字サイズを引数sizeで指定します。sizeを省略すると1と解釈します。
drawString()は文字列stringを描画します。1文字づつ1文字分の横幅ピクセル数をxに加えながら、drawChar()を呼び出して描画します。
引数wrapがtrueの場合は、xがwidthを超えた場合に、yに1文字分の縦幅ピクセル数を加え、x=0にします(つまり、改行します)。また、文字列中に改行コード'\n'が出現した場合はwrapの値によらず改行します。
このようにdrawString()内ではxとyを更新しながら文字列を描画して、最後の文字を描画し終わった後の[x, y]をリターンします。つまり、戻り値のx, yを再使用することで、drawString()を繰り返し呼ぶことができます。sizeを省略すると1と解釈します。wrapを省略するとfalseと解釈します。
// Javascript Example
: :
let white = lcd.color16(255, 255, 255);
let red = lcd.color16(255, 0, 0);
let yellow = lcd.color16(255, 255, 0);
lcd.drawChar(0, 0, '+', yellow, red, 4);
var x = 7, y = 32;
[x, y] = lcd.drawString(x, y, 'This is 1st draw.', white, white);
[x, y] = lcd.drawString(x, y, 'This is 2nd draw.', red, red, 2, true);
文字フォントを指定したり漢字や他言語などASCII文字以外を描画する場合は、一旦Canvasに描画してから次のdrawContextBound()やdrawContext()を使用してLCDに転送してください。
drawContextBound(context, x0, y0, width, height, x1, y1)
drawContext(context)
drawContextBound()とdrawContext()はcanvas.context(2D)に描画した内容をLCDに転送します。転送元(context)と転送先(LCD)の関係を下図に示します。

転送元のcanvas.contextを引数contextに、転送範囲を引数x0, y0, width, heightに指定し、転送先のLCDの座標を引数x1, y1に指定します。drawContextBound()とdrawContext()はcontextの内容を18bitRGB値に減色したカラーで描画します。drawContext()はdrawContextBound(context, 0, 0, lcd.width, lcd.height, 0, 0)と等価です。
ネットワーク環境にもよりますがdrawContext()で約300ミリ秒を要します。なお、描画性能はネットワーク環境にも依存します。
// Javascript
//<canvas id="canvas" width="128" height="160"></canvas>
let canvas = $('#canvas');
let context = canvas[0].getContext('2d');
context.fillStyle = '#FFFFCC';
context.fillRect(0, 0, lcd.width, lcd.height);
lcd.drawContext(context, false);
その他のAPI
setRotation(dir)
LCDの向きを0から3で指定します。初期化後は 0 (正位)です。
この設定後の描画から有効となり、描画済みの内容の向きは変わりません。

指定した向きに応じてwitdhとheightプロパティも再設定されます。また、描画の原点{x:0, y:0}は図の赤点の位置、つまり、向きに応じた左上となります。
// Javascript Example
: :
lcd.fillScreen(0); //clear screen to black
for (let n = 0; n < 4; n++) {
lcd.setRotation(n);
lcd.drawChar(0, 0, n+'', 0xFFFF, 0xFFFF, 2);
lcd.fillCircle(2, 2, 2, 0xF800); // plots origin point to red
}
setInversionOn()
setInversionOff()
setInversion(inversion)
LCD表示の色反転を制御します。LCD自体の機能です。setInversionOn():LCD表示を色反転します。setInversionOff():LCD表示の色反転を戻します。setInversion(inversion):引数inversionがtrueの場合、LCD表示を色反転します。falseの場合、LCD表示の色反転を戻します。
rawBound(x, y, width, height, [pixel0, pixel1, pixel2, ...])
raw([pixel0, pixel1, pixel2, ...])
rawBound()は引数x, y, width, heightに指定したLCDの範囲にpixel0, pixel1, pixel2, ...の順に描画します。各ピクセルデータは24bitRGB値の配列を指定します。実際の描画は18bitRGB値に減色されます。raw()はrawBound(0, 0, lcd.width, lcd.height, [pixel0, pixel1, pixel2, ...])と等価でLCD全体を描画します。
これらの関数はdrawPixel()の繰り返しより遥かに高速で描画できますが、大量のデータ転送を必要とするため、raw()で約800ミリ秒を要します。なお、描画性能はネットワーク環境にも依存します。
注意)pixel[]は24bitRGBカラー値を指定するため、後述の16bitRGB値プリセットカラーを指定すると色が異なります。
raw()1回当たりのLCDへの転送データ量:60Kbyte ≒ 128 x 160 x 3byte(18bitカラー値)
プリセットカラー(16bitRGB値)
このライブラリで提供する16bitRGB値プリセットカラーを下表に示します。各描画APIのcolor引数に使用することができます。なお、プリセットカラーは24bitRGB値から16bitRGB値を生成しているため、名前は異なるが値(色)が同じ場合があります。
// Javascript Example
: : 引数colorに「xxx.color.プリセット名」で指定します。
lcd.drawLine(0, 0, lcd.width, lcd.height, lcd.color.AliceBlue);
: :
| preset name | red | green | blue | sample |
|---|---|---|---|---|
| AliceBlue | 0x1e | 0x3e | 0x1f | ■ |
| AntiqueWhite | 0x1f | 0x3a | 0x1a | ■ |
| Aqua | 0x00 | 0x3f | 0x1f | ■ |
| Aquamarine | 0x0f | 0x3f | 0x1a | ■ |
| Azure | 0x1e | 0x3f | 0x1f | ■ |
| Beige | 0x1e | 0x3d | 0x1b | ■ |
| Bisque | 0x1f | 0x39 | 0x18 | ■ |
| Black | 0x00 | 0x00 | 0x00 | ■ |
| BlanchedAlmond | 0x1f | 0x3a | 0x19 | ■ |
| Blue | 0x00 | 0x00 | 0x1f | ■ |
| BlueViolet | 0x11 | 0x0a | 0x1c | ■ |
| Brown | 0x14 | 0x0a | 0x05 | ■ |
| BurlyWood | 0x1b | 0x2e | 0x10 | ■ |
| CadetBlue | 0x0b | 0x27 | 0x14 | ■ |
| Chartreuse | 0x0f | 0x3f | 0x00 | ■ |
| Chocolate | 0x1a | 0x1a | 0x03 | ■ |
| Coral | 0x1f | 0x1f | 0x0a | ■ |
| CornflowerBlue | 0x0c | 0x25 | 0x1d | ■ |
| Cornsilk | 0x1f | 0x3e | 0x1b | ■ |
| Crimson | 0x1b | 0x05 | 0x07 | ■ |
| Cyan | 0x00 | 0x3f | 0x1f | ■ |
| DarkBlue | 0x00 | 0x00 | 0x11 | ■ |
| DarkCyan | 0x00 | 0x22 | 0x11 | ■ |
| DarkGoldenRod | 0x17 | 0x21 | 0x01 | ■ |
| DarkGray | 0x15 | 0x2a | 0x15 | ■ |
| DarkGreen | 0x00 | 0x19 | 0x00 | ■ |
| DarkKhaki | 0x17 | 0x2d | 0x0d | ■ |
| DarkMagenta | 0x11 | 0x00 | 0x11 | ■ |
| DarkOliveGreen | 0x0a | 0x1a | 0x05 | ■ |
| DarkOrange | 0x1f | 0x23 | 0x00 | ■ |
| DarkOrchid | 0x13 | 0x0c | 0x19 | ■ |
| DarkRed | 0x11 | 0x00 | 0x00 | ■ |
| DarkSalmon | 0x1d | 0x25 | 0x0f | ■ |
| DarkSeaGreen | 0x11 | 0x2f | 0x11 | ■ |
| DarkSlateBlue | 0x09 | 0x0f | 0x11 | ■ |
| DarkSlateGray | 0x05 | 0x13 | 0x09 | ■ |
| DarkTurquoise | 0x00 | 0x33 | 0x1a | ■ |
| DarkViolet | 0x12 | 0x00 | 0x1a | ■ |
| DeepPink | 0x1f | 0x05 | 0x12 | ■ |
| DeepSkyBlue | 0x00 | 0x2f | 0x1f | ■ |
| DimGray | 0x0d | 0x1a | 0x0d | ■ |
| DodgerBlue | 0x03 | 0x24 | 0x1f | ■ |
| FireBrick | 0x16 | 0x08 | 0x04 | ■ |
| FloralWhite | 0x1f | 0x3e | 0x1e | ■ |
| ForestGreen | 0x04 | 0x22 | 0x04 | ■ |
| Fuchsia | 0x1f | 0x00 | 0x1f | ■ |
| Gainsboro | 0x1b | 0x37 | 0x1b | ■ |
| GhostWhite | 0x1f | 0x3e | 0x1f | ■ |
| Gold | 0x1f | 0x35 | 0x00 | ■ |
| GoldenRod | 0x1b | 0x29 | 0x04 | ■ |
| Gray | 0x10 | 0x20 | 0x10 | ■ |
| Green | 0x00 | 0x20 | 0x00 | ■ |
| GreenYellow | 0x15 | 0x3f | 0x05 | ■ |
| HoneyDew | 0x1e | 0x3f | 0x1e | ■ |
| HotPink | 0x1f | 0x1a | 0x16 | ■ |
| IndianRed | 0x19 | 0x17 | 0x0b | ■ |
| Indigo | 0x09 | 0x00 | 0x10 | ■ |
| Ivory | 0x1f | 0x3f | 0x1e | ■ |
| Khaki | 0x1e | 0x39 | 0x11 | ■ |
| Lavender | 0x1c | 0x39 | 0x1f | ■ |
| LavenderBlush | 0x1f | 0x3c | 0x1e | ■ |
| LawnGreen | 0x0f | 0x3f | 0x00 | ■ |
| LemonChiffon | 0x1f | 0x3e | 0x19 | ■ |
| LightBlue | 0x15 | 0x36 | 0x1c | ■ |
| LightCoral | 0x1e | 0x20 | 0x10 | ■ |
| LightCyan | 0x1c | 0x3f | 0x1f | ■ |
| LightGoldenRodYellow | 0x1f | 0x3e | 0x1a | ■ |
| LightGray | 0x1a | 0x34 | 0x1a | ■ |
| LightGreen | 0x12 | 0x3b | 0x12 | ■ |
| LightPink | 0x1f | 0x2d | 0x18 | ■ |
| LightSalmon | 0x1f | 0x28 | 0x0f | ■ |
| LightSeaGreen | 0x04 | 0x2c | 0x15 | ■ |
| LightSkyBlue | 0x10 | 0x33 | 0x1f | ■ |
| LightSlateGray | 0x0e | 0x22 | 0x13 | ■ |
| LightSteelBlue | 0x16 | 0x31 | 0x1b | ■ |
| LightYellow | 0x1f | 0x3f | 0x1c | ■ |
| Lime | 0x00 | 0x3f | 0x00 | ■ |
| LimeGreen | 0x06 | 0x33 | 0x06 | ■ |
| Linen | 0x1f | 0x3c | 0x1c | ■ |
| Magenta | 0x1f | 0x00 | 0x1f | ■ |
| Maroon | 0x10 | 0x00 | 0x00 | ■ |
| MediumAquaMarine | 0x0c | 0x33 | 0x15 | ■ |
| MediumBlue | 0x00 | 0x00 | 0x19 | ■ |
| MediumOrchid | 0x17 | 0x15 | 0x1a | ■ |
| MediumPurple | 0x12 | 0x1c | 0x1b | ■ |
| MediumSeaGreen | 0x07 | 0x2c | 0x0e | ■ |
| MediumSlateBlue | 0x0f | 0x1a | 0x1d | ■ |
| MediumSpringGreen | 0x00 | 0x3e | 0x13 | ■ |
| MediumTurquoise | 0x09 | 0x34 | 0x19 | ■ |
| MediumVioletRed | 0x18 | 0x05 | 0x10 | ■ |
| MidnightBlue | 0x03 | 0x06 | 0x0e | ■ |
| MintCream | 0x1e | 0x3f | 0x1f | ■ |
| MistyRose | 0x1f | 0x39 | 0x1c | ■ |
| Moccasin | 0x1f | 0x39 | 0x16 | ■ |
| NavajoWhite | 0x1f | 0x37 | 0x15 | ■ |
| Navy | 0x00 | 0x00 | 0x10 | ■ |
| OldLace | 0x1f | 0x3d | 0x1c | ■ |
| Olive | 0x10 | 0x20 | 0x00 | ■ |
| OliveDrab | 0x0d | 0x23 | 0x04 | ■ |
| Orange | 0x1f | 0x29 | 0x00 | ■ |
| OrangeRed | 0x1f | 0x11 | 0x00 | ■ |
| Orchid | 0x1b | 0x1c | 0x1a | ■ |
| PaleGoldenRod | 0x1d | 0x3a | 0x15 | ■ |
| PaleGreen | 0x13 | 0x3e | 0x13 | ■ |
| PaleTurquoise | 0x15 | 0x3b | 0x1d | ■ |
| PaleVioletRed | 0x1b | 0x1c | 0x12 | ■ |
| PapayaWhip | 0x1f | 0x3b | 0x1a | ■ |
| PeachPuff | 0x1f | 0x36 | 0x17 | ■ |
| Peru | 0x19 | 0x21 | 0x07 | ■ |
| Pink | 0x1f | 0x30 | 0x19 | ■ |
| Plum | 0x1b | 0x28 | 0x1b | ■ |
| PowderBlue | 0x16 | 0x38 | 0x1c | ■ |
| Purple | 0x10 | 0x00 | 0x10 | ■ |
| RebeccaPurple | 0x0c | 0x0c | 0x13 | ■ |
| Red | 0x1f | 0x00 | 0x00 | ■ |
| RosyBrown | 0x17 | 0x23 | 0x11 | ■ |
| RoyalBlue | 0x08 | 0x1a | 0x1c | ■ |
| SaddleBrown | 0x11 | 0x11 | 0x02 | ■ |
| Salmon | 0x1f | 0x20 | 0x0e | ■ |
| SandyBrown | 0x1e | 0x29 | 0x0c | ■ |
| SeaGreen | 0x05 | 0x22 | 0x0a | ■ |
| SeaShell | 0x1f | 0x3d | 0x1d | ■ |
| Sienna | 0x14 | 0x14 | 0x05 | ■ |
| Silver | 0x18 | 0x30 | 0x18 | ■ |
| SkyBlue | 0x10 | 0x33 | 0x1d | ■ |
| SlateBlue | 0x0d | 0x16 | 0x19 | ■ |
| SlateGray | 0x0e | 0x20 | 0x12 | ■ |
| Snow | 0x1f | 0x3e | 0x1f | ■ |
| SpringGreen | 0x00 | 0x3f | 0x0f | ■ |
| SteelBlue | 0x08 | 0x20 | 0x16 | ■ |
| Tan | 0x1a | 0x2d | 0x11 | ■ |
| Teal | 0x00 | 0x20 | 0x10 | ■ |
| Thistle | 0x1b | 0x2f | 0x1b | ■ |
| Tomato | 0x1f | 0x18 | 0x08 | ■ |
| Turquoise | 0x08 | 0x38 | 0x1a | ■ |
| Violet | 0x1d | 0x20 | 0x1d | ■ |
| Wheat | 0x1e | 0x37 | 0x16 | ■ |
| White | 0x1f | 0x3f | 0x1f | ■ |
| WhiteSmoke | 0x1e | 0x3d | 0x1e | ■ |
| Yellow | 0x1f | 0x3f | 0x00 | ■ |
| YellowGreen | 0x13 | 0x33 | 0x06 | ■ |
Supported from: obniz.js 3.5.0